i'm a little new to react.js and i have been working on an application. in this particular part, im getting an array of objects from my node backend and i want to populate my carousel items with each of those objects.
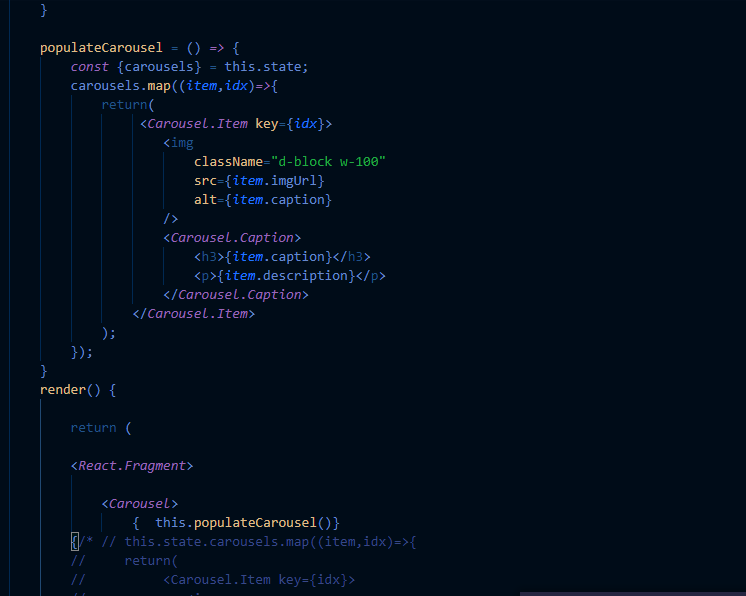
i wrote function logic as shown below
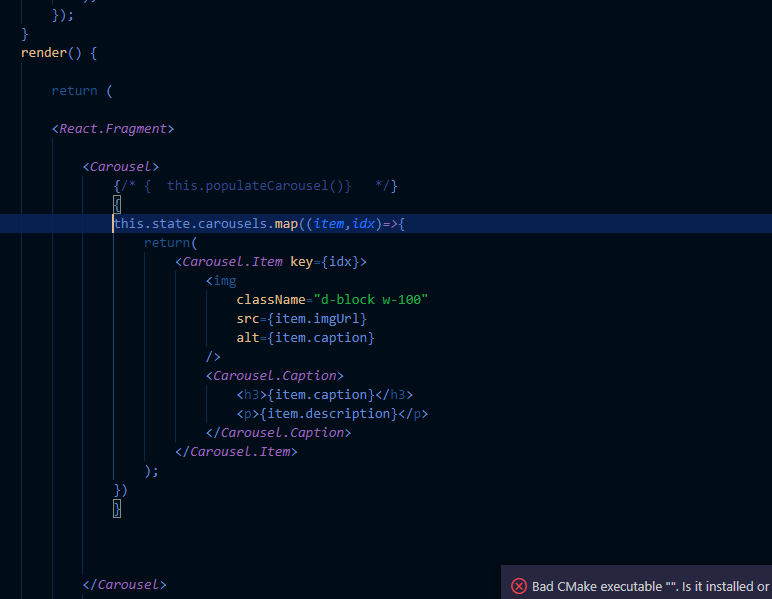
nothing shows on the page in the browser. however, when i transfer that same logic into the jsx in the render function, everything works perfect. as below:-
so where should the issue be coming from?
CodePudding user response:
In your method populateCarousel, add return keyword before carousels.map as well
CodePudding user response:
Personally not tested it but according to this resource, it will impact performance of your React app.
It will always trigger a re-render of the component even if there is no change in the props. It increases the memory footprint of the app.
CodePudding user response:
First of all thank you for using a picture. Now I cannot edit your code, so here it goes just an explanation. You are not returning anything populateCarousel. The return keyword that you have used, goes back to the map function. So put a return before carousels.map... and you are good to go.
CodePudding user response:
You need to return the carousels map, You can update the populateCarousel function in this way.
populateCarousel = () => {
const {carousels} = this.state;
return carousels.map(...)
}CodePudding user response:
In the function logic you are not returning anything from populateCarousel function
populateCarousel = () => {
const {carousels} = this.state;
return carousels.map((item, idx) => {
return (
<Carousel.item key={idx}>
// your logic
</Carousel.item>
);
});
}
