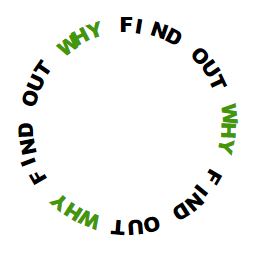
I am trying to wrap text around the circumstance of a circle, like so:
I have accomplished this by wrapping each letter with a <span></span> and giving them an inline style like this: <span style="--degrees: 9.2307692307692deg;">i</span>.
(Those numbers are generated by PHP, which is why they are so crazy.)
I have nearly accomplished what I am trying to do, but the letters aren't lining up correctly. For example, the "I" in the word "Find" is either way too far up, or too far down:
You can see the demo below:
.circle {
width: 193px;
height: 193px;
position: relative;
display: inline-block;
border: 2px solid #fff;
border-radius: 50%;
font-size: 15px;
font-weight: bold;
margin-right: 12px;
margin-left: 0;
padding: 0;
cursor: pointer;
}
.circle span {
transform: rotate(var(--degrees));
position: absolute;
height: 85px;
color: #000;
text-transform: uppercase;
left: 50%;
transform-origin: 50% 100%;
font-weight: 900;
font-family: Arial;
/* animation: rotate 20s linear infinite; */
}
.circle span.highlight {
color: #439709;
}
@keyframes rotate {
from { transform: rotate(var(--degrees)) }
to { transform: rotate(calc(var(--degrees) 359deg)) }
}<span class="circle">
<span style="--degrees: 0deg;">F</span>
<span style="--degrees: 9.2307692307692deg;">i</span>
<span style="--degrees: 18.461538461538deg;">n</span>
<span style="--degrees: 27.692307692308deg;">d</span>
<span style="--degrees: 36.923076923077deg;"> </span>
<span style="--degrees: 46.153846153846deg;">O</span>
<span style="--degrees: 55.384615384615deg;">u</span>
<span style="--degrees: 64.615384615385deg;">t</span>
<span style="--degrees: 73.846153846154deg;" class="highlight"></span>
<span style="--degrees: 83.076923076923deg;" class="highlight">W</span>
<span style="--degrees: 92.307692307692deg;" class="highlight">h</span>
<span style="--degrees: 101.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 110.76923076923deg;"> </span>
<span style="--degrees: 120deg;">F</span>
<span style="--degrees: 129.23076923077deg;">i</span>
<span style="--degrees: 138.46153846154deg;">n</span>
<span style="--degrees: 147.69230769231deg;">d</span>
<span style="--degrees: 156.92307692308deg;"> </span>
<span style="--degrees: 166.15384615385deg;">O</span>
<span style="--degrees: 175.38461538462deg;">u</span>
<span style="--degrees: 184.61538461538deg;">t</span>
<span style="--degrees: 193.84615384615deg;" class="highlight"> </span>
<span style="--degrees: 203.07692307692deg;" class="highlight">W</span>
<span style="--degrees: 212.30769230769deg;" class="highlight">h</span>
<span style="--degrees: 221.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 230.76923076923deg;"> </span>
<span style="--degrees: 240deg;">F</span>
<span style="--degrees: 249.23076923077deg;">i</span>
<span style="--degrees: 258.46153846154deg;">n</span>
<span style="--degrees: 267.69230769231deg;">d</span>
<span style="--degrees: 276.92307692308deg;"> </span>
<span style="--degrees: 286.15384615385deg;">O</span>
<span style="--degrees: 295.38461538462deg;">u</span>
<span style="--degrees: 304.61538461538deg;">t</span>
<span style="--degrees: 313.84615384615deg;" class="highlight"> </span>
<span style="--degrees: 323.07692307692deg;" class="highlight">W</span>
<span style="--degrees: 332.30769230769deg;" class="highlight">h</span>
<span style="--degrees: 341.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 350.76923076923deg;"> </span>
</span>I don't know if this is a limitation of transforming elements or if it's a line-height issue or what I needed to do to line them up. Any ideas are appreciated. Thank you.
CodePudding user response:
The problem arises because a variable spaced font is being used.
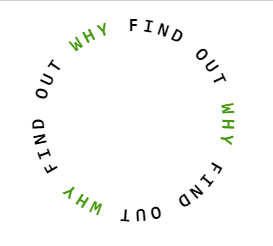
If you switch to monospace then things look OK:
.circle {
width: 193px;
height: 193px;
position: relative;
display: inline-block;
border: 2px solid #fff;
border-radius: 50%;
font-size: 15px;
font-weight: bold;
margin-right: 12px;
margin-left: 0;
padding: 0;
cursor: pointer;
}
.circle span {
transform: rotate(var(--degrees));
position: absolute;
height: 85px;
color: #000;
text-transform: uppercase;
left: 50%;
transform-origin: 50% 100%;
font-weight: 900;
font-family: monospace;
/* animation: rotate 20s linear infinite; */
}
.circle span.highlight {
color: #439709;
}
@keyframes rotate {
from { transform: rotate(var(--degrees)) }
to { transform: rotate(calc(var(--degrees) 359deg)) }
}<span class="circle">
<span style="--degrees: 0deg;">F</span>
<span style="--degrees: 9.2307692307692deg;">i</span>
<span style="--degrees: 18.461538461538deg;">n</span>
<span style="--degrees: 27.692307692308deg;">d</span>
<span style="--degrees: 36.923076923077deg;"> </span>
<span style="--degrees: 46.153846153846deg;">O</span>
<span style="--degrees: 55.384615384615deg;">u</span>
<span style="--degrees: 64.615384615385deg;">t</span>
<span style="--degrees: 73.846153846154deg;" class="highlight"></span>
<span style="--degrees: 83.076923076923deg;" class="highlight">W</span>
<span style="--degrees: 92.307692307692deg;" class="highlight">h</span>
<span style="--degrees: 101.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 110.76923076923deg;"> </span>
<span style="--degrees: 120deg;">F</span>
<span style="--degrees: 129.23076923077deg;">i</span>
<span style="--degrees: 138.46153846154deg;">n</span>
<span style="--degrees: 147.69230769231deg;">d</span>
<span style="--degrees: 156.92307692308deg;"> </span>
<span style="--degrees: 166.15384615385deg;">O</span>
<span style="--degrees: 175.38461538462deg;">u</span>
<span style="--degrees: 184.61538461538deg;">t</span>
<span style="--degrees: 193.84615384615deg;" class="highlight"> </span>
<span style="--degrees: 203.07692307692deg;" class="highlight">W</span>
<span style="--degrees: 212.30769230769deg;" class="highlight">h</span>
<span style="--degrees: 221.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 230.76923076923deg;"> </span>
<span style="--degrees: 240deg;">F</span>
<span style="--degrees: 249.23076923077deg;">i</span>
<span style="--degrees: 258.46153846154deg;">n</span>
<span style="--degrees: 267.69230769231deg;">d</span>
<span style="--degrees: 276.92307692308deg;"> </span>
<span style="--degrees: 286.15384615385deg;">O</span>
<span style="--degrees: 295.38461538462deg;">u</span>
<span style="--degrees: 304.61538461538deg;">t</span>
<span style="--degrees: 313.84615384615deg;" class="highlight"> </span>
<span style="--degrees: 323.07692307692deg;" class="highlight">W</span>
<span style="--degrees: 332.30769230769deg;" class="highlight">h</span>
<span style="--degrees: 341.53846153846deg;" class="highlight">y</span>
<span style="--degrees: 350.76923076923deg;"> </span>
</span>UPDATE: the above is not the full solution as it alters the typeface. While it might be possible to find an acceptable mono version of the required typeface (there are mono versions of Arial for example) this won't be a general solution possible for all typefaces.
This snippet positions inline-block divs instead of spans and centers the character within it. It also increases the height slightly so that two wide characters, such as W and H don't scrush up against each other. Obviously you'll want to play around with the settings to get exactly the look you want.
.circle {
width: 193px;
height: 193px;
position: relative;
display: inline-block;
border: 2px solid #fff;
border-radius: 50%;
font-size: 15px;
font-weight: bold;
margin-right: 12px;
margin-left: 0;
padding: 0;
cursor: pointer;
}
.circle div {
transform: rotate(var(--degrees));
position: absolute;
height: 85px;
height: 100px;
/* CHANGED */
color: #000;
text-transform: uppercase;
left: 50%;
transform-origin: 50% 100%;
font-weight: 900;
font-family: Arial;
rletter-spacing: 0.2em;
text-align: center;
width: 2em;
/* animation: rotate 20s linear infinite; */
}
.circle div.highlight {
color: #439709;
}
@keyframes rotate {
from {
transform: rotate(var(--degrees))
}
to {
transform: rotate(calc(var(--degrees) 359deg))
}
}<div class="circle">
<div style="--degrees: 0deg; display: inline-block;">F</div>
<div style="--degrees: 9.2307692307692deg;">i</div>
<div style="--degrees: 18.461538461538deg;">n</div>
<div style="--degrees: 27.692307692308deg;">d</div>
<div style="--degrees: 36.923076923077deg;"> </div>
<div style="--degrees: 46.153846153846deg;">O</div>
<div style="--degrees: 55.384615384615deg;">u</div>
<div style="--degrees: 64.615384615385deg;">t</div>
<div style="--degrees: 73.846153846154deg;" class="highlight"></div>
<div style="--degrees: 83.076923076923deg;" class="highlight">W</div>
<div style="--degrees: 92.307692307692deg;" class="highlight">h</div>
<div style="--degrees: 101.53846153846deg;" class="highlight">y</div>
<div style="--degrees: 110.76923076923deg;"> </div>
<div style="--degrees: 120deg;">F</div>
<div style="--degrees: 129.23076923077deg;">i</div>
<div style="--degrees: 138.46153846154deg;">n</div>
<div style="--degrees: 147.69230769231deg;">d</div>
<div style="--degrees: 156.92307692308deg;"> </div>
<div style="--degrees: 166.15384615385deg;">O</div>
<div style="--degrees: 175.38461538462deg;">u</div>
<div style="--degrees: 184.61538461538deg;">t</div>
<div style="--degrees: 193.84615384615deg;" class="highlight"> </div>
<div style="--degrees: 203.07692307692deg;" class="highlight">W</div>
<div style="--degrees: 212.30769230769deg;" class="highlight">h</div>
<div style="--degrees: 221.53846153846deg;" class="highlight">y</div>
<div style="--degrees: 230.76923076923deg;"> </div>
<div style="--degrees: 240deg;">F</div>
<div style="--degrees: 249.23076923077deg;">i</div>
<div style="--degrees: 258.46153846154deg;">n</div>
<div style="--degrees: 267.69230769231deg;">d</div>
<div style="--degrees: 276.92307692308deg;"> </div>
<div style="--degrees: 286.15384615385deg;">O</div>
<div style="--degrees: 295.38461538462deg;">u</div>
<div style="--degrees: 304.61538461538deg;">t</div>
<div style="--degrees: 313.84615384615deg;" class="highlight"> </div>
<div style="--degrees: 323.07692307692deg;" class="highlight">W</div>
<div style="--degrees: 332.30769230769deg;" class="highlight">h</div>
<div style="--degrees: 341.53846153846deg;" class="highlight">y</div>
<div style="--degrees: 350.76923076923deg;"> </div>
</div>