I have a WordPress website, here is the link 
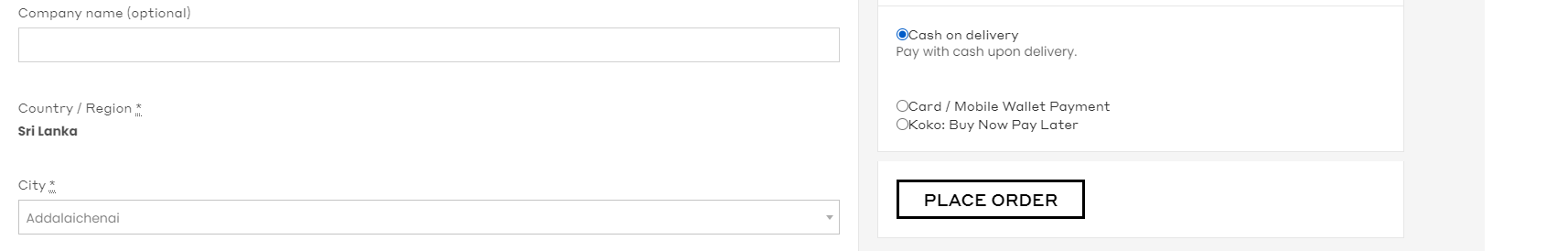
and after I selected the city, it shows the COD option as sown in the below image
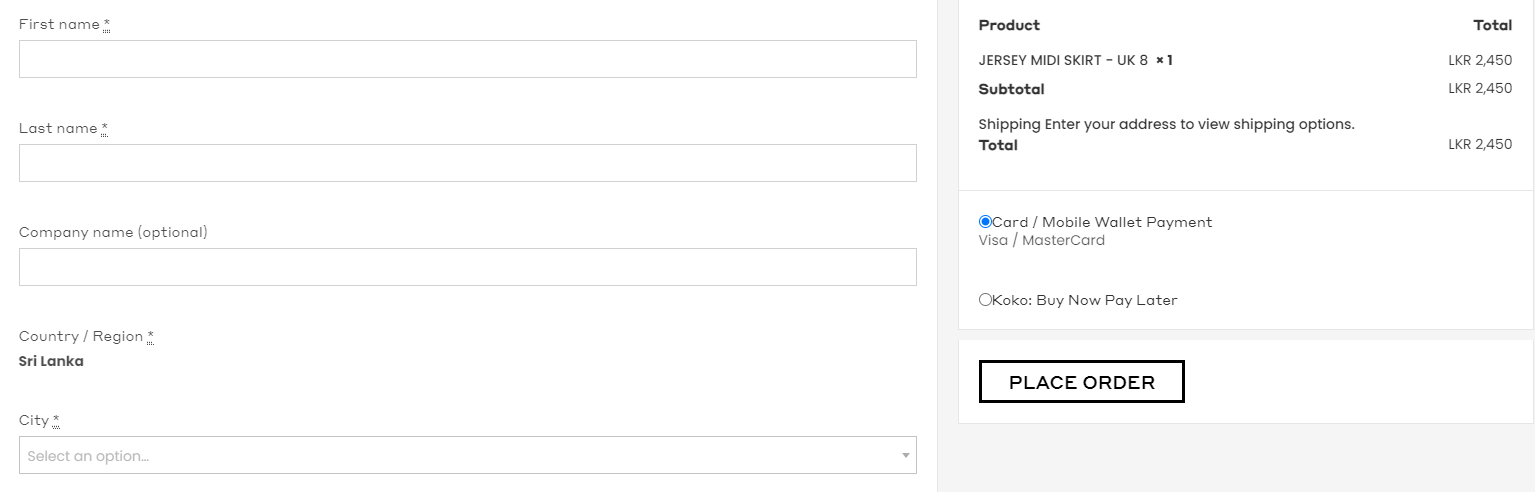
How can I make it visible always even without selecting the city
CodePudding user response:
Please check your Cod setting by following these steps:
Go to: WooCommerce > Settings > Payments.
Use the toggle under Enabled to select Cash on Delivery.
Select Set Up. You are taken to the Cash on Delivery settings.
Configure your settings: Enable COD – Enable to use. Disable to turn off.
Title – Choose the title shown to customers during checkout
Description –Add info shown to customers if they choose Cash on Delivery Instructions – Explain how to pay via Cash on Delivery
Enable for shipping methods – Choose which shipping methods and rates will offer Cash on Delivery
Accept for virtual orders – Tick box to allow COD for virtual products
- Save changes
please check if there is any other addition setting via plugin or custom codes are there . if yes the allow cod on all country.
CodePudding user response:
you can try this one, It was tested from my end and working as expected.
functions.php
add_filter( 'woocommerce_available_payment_gateways', 'show_hide_cod_payment_method', 20, 1);
function show_hide_cod_payment_method( $gateways ){
if( is_admin() )
return $gateways;
foreach( $gateways as $gateway_id => $gateway ) {
if( $gateway_id == 'cod' && ! WC()->session->get( 'is_billing_city' ) ){
unset( $gateways[$gateway_id] );
}
}
return $gateways;
}
// The Wordpress Ajax PHP receiver
add_action( 'wp_ajax_my_billing_city', 'get_ajax_my_billing_city' );
add_action( 'wp_ajax_nopriv_my_billing_city', 'get_ajax_my_billing_city' );
function get_ajax_my_billing_city() {
if (isset($_POST['billing_city']) && $_POST['billing_city']){
WC()->session->set('is_billing_city', $_POST['billing_city']);
} else {
WC()->session->set('is_billing_city', '0');
}
die();
}
// The jQuery Ajax request
add_action( 'wp_footer', 'checkout_billing_city_fields_script' );
function checkout_billing_city_fields_script() {
// Only checkout page
if( is_checkout() && ! is_wc_endpoint_url() ):
// Remove "is_billing_city" custom WC session on load
if( WC()->session->get('is_billing_city') ){
WC()->session->__unset('is_billing_city');
}
wc_enqueue_js("
jQuery( function($){
var default_city = jQuery('#billing_city').val();
cityChanger(default_city);
});
jQuery(document).on('change blur','#billing_city',function() {
var mycity = jQuery(this).val();
cityChanger(mycity);
});
function cityChanger(selected_city){
jQuery.ajax({
type: 'POST',
url: wc_checkout_params.ajax_url,
data: {
'action': 'my_billing_city',
'billing_city': selected_city != '' ? 1 : 0,
},
success: function (result) {
jQuery('body').trigger('update_checkout');
}
});
}
");
endif;
};
Now we are using "change","blur" action so you can change action "jQuery(document).on('change blur','#billing_city',function()" accordingly, If you really needed. refrence answers is: https://stackoverflow.com/a/69157294/16560548