I'm experimenting with shapes in C#/WPF. In a window I create a Polyline with some Points assigned to it:
<Window x:Class="PolylineTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Window.Resources>
<Style TargetType="Polyline">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="Margin" Value="20"/>
</Style>
</Window.Resources>
<Grid>
<Polyline Fill="Red" Stroke="Black" StrokeThickness="2"
FillRule="Nonzero" Points="1, 99 2, 99 3, 99 4, 99 5, 99
6, 99 7, 99 8, 99 9, 98 10, 98 11, 98 12, 98 13, 98 14, 98
15, 98 16, 98 17, 98 18, 98 19, 98 20, 97 21, 96 22, 96
23, 96 24, 96 25, 96 26, 96 27, 96 28, 96 29, 96 30, 96
31, 96 32, 95 33, 96 34, 94 35, 94 36, 94 37, 93 38, 93
39, 94 40, 93 41, 92 42, 93 43, 92 44, 91 45, 91 46, 91
47, 90 48, 89 49, 88 50, 87 51, 86 52, 85 53, 85 54, 83
55, 83 56, 84 57, 86 58, 86 59, 85 60, 85 61, 83 62, 81
63, 77 64, 80 65, 83 66, 78 67, 80 68, 77 69, 72 70, 78
71, 74 72, 76 73, 80 74, 78 75, 81 76, 78 77, 74 78, 73
79, 71 80, 73 81, 67 82, 74 83, 77 84, 73 85, 71 86, 74
87, 74 88, 71 89, 72 90, 72 91, 76 92, 72 93, 67 94, 68
95, 71 96, 72 97, 73 98, 73 99, 74 100, 76 101, 76 102, 77
103, 74 104, 78 105, 77 106, 69 107, 68 108, 68 109, 65
110, 73 111, 71 112, 73 113, 76 114, 66 115, 66 116, 72
117, 73 118, 73 119, 77 120, 73 121, 73 122, 75 123, 77
124, 73 125, 76 126, 79 127, 74 128, 72 129, 74 130, 76
131, 73 132, 76 133, 76 134, 70 "/>
</Grid>
</Window>
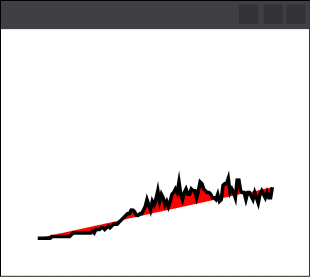
This gives the following output:
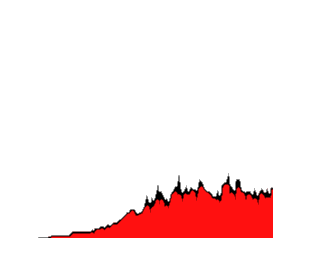
But what I want to achieve is that only the area below the polyline is filled. Like this:

Using the FillRuleproperty is not helpful here. Is there any way to do it (with polyLine) ?
CodePudding user response:
You may want to draw a filled Path element below the non-filled Polyline, where the Path's Data contains a Geometry that includes the points from the Polyline plus the desired corner points:
<Canvas Margin="20">
<Path Fill="Red">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="1,100">
<PolyLineSegment Points="{Binding Points, ElementName=polyline}"/>
<LineSegment Point="134,100"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<Polyline x:Name="polyline"
Stroke="Black" StrokeThickness="2" StrokeLineJoin="Round"
StrokeStartLineCap="Round" StrokeEndLineCap="Round"
Points="1,99 .. 134,70"/>
</Canvas>