The SwipeView can have multiple Text pages (more than 20 which will be correctly added in Component.onCompleted) and the corresponding PageIndicator has to fit in a rather small Rectangle (id: swipeRect) in a ListView. I made a custom delegate for the PageIndicator, however I am not able to make it fit inside the Rectangle i.e. each dot of the PageIndicator changes width based on number of pages, but the total PageIndicator does not fit inside swipeRect.width. Here is my simplified code:
...
Rectangle{
id: swipeRect
anchors.fill: parent
color: 'transparent' //'red'
SwipeView{
id: swipeRectView
anchors.horizontalCenter: swipeRect.horizontalCenter
anchors.top: swipeRect.top
clip: true
}
PageIndicator {
id: indicator
width: swipeRect.width
count: swipeRectView.count
currentIndex: swipeRectView.currentIndex
anchors.bottom: swipeRect.bottom
anchors.horizontalCenter: swipeRect.horizontalCenter
delegate: Rectangle{
implicitWidth: swipeRect.width / swipeRectView.count
implicitHeight: 3
color: 'blue'
opacity: index == indicator.currentIndex ? 0.9 : 0.2
}
}
Component.onCompleted: addViews(swipeRectView)
}
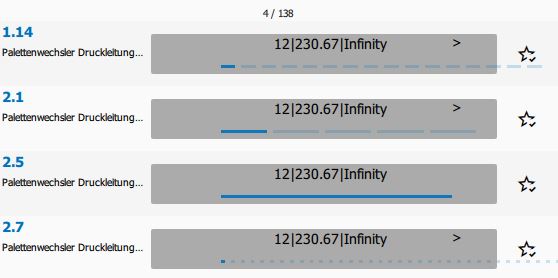
Here is the actual output:
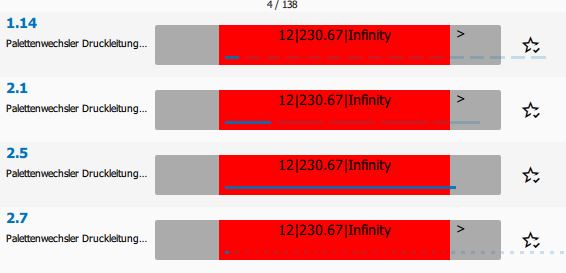
And the Rectangle swipeRect inside which the PageIndicator should match is marked in red:
CodePudding user response:
As indicated in the comments, I solved the problem by adding these lines in PageIndicator:
padding: 0
spacing: 3
and the delegate I changed like:
implicitWidth: (swipeRect.width - ((swipeRectView.count-1)*(indicator.spacing))) / swipeRectView.count
where spacing is my self chosen value. Now it fits perfectly inside the red rectangle!