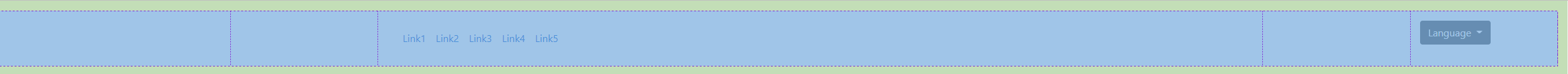
I have nested a "navbar" in Bootstrap row. The problem which I've got is how to make links "extend" to the whole column.
Code for that looks like this:
<div class="col-6 p-3">
<nav class="navbar navbar-expand-lg" style="justify-content: space-between;">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse">
<ul class="navbar-nav w-100">
<li class="nav-item">
<a class="nav-link text-black" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link text-black" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link text-black" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link text-black" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link text-black" href="#">Link5</a>
</li>
</ul>
</div>
</nav>
</div>
(w-100 class doesn't work)
On the Bootstrap page [https://getbootstrap.com/docs/4.2/components/navbar/] unfortunately I do not see a example like this. And on "navs" there is an example with the class "nav-fill" [https://getbootstrap.com/docs/4.2/components/navs/#fill-and-justify]. It doesn't work either.
Is it possible to stretch the nav-links so that they take up all the space at equal intervals?
CodePudding user response:
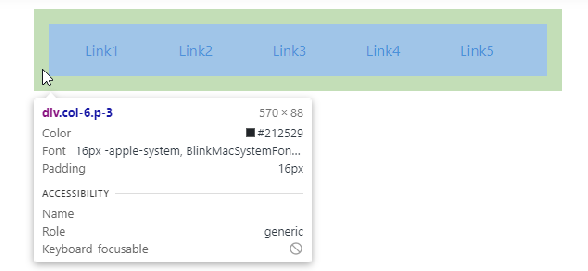
If you want to make Navbar Links "extend" to the whole column,try to add class col to <li></li>.
<div class="col-6 p-3">
<nav class="navbar navbar-expand-lg" style="justify-content: space-between;">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse">
<ul class="navbar-nav w-100">
<li class="nav-item col">
<a class="nav-link text-black" href="#">Link1</a>
</li>
<li class="nav-item col">
<a class="nav-link text-black" href="#">Link2</a>
</li>
<li class="nav-item col">
<a class="nav-link text-black" href="#">Link3</a>
</li>
<li class="nav-item col">
<a class="nav-link text-black" href="#">Link4</a>
</li>
<li class="nav-item col">
<a class="nav-link text-black" href="#">Link5</a>
</li>
</ul>
</div>
</nav>
</div>
result: