I am making some scatter plots with plotly and setting the marker colors manually. With a 2d scatter plot (graph_objects.Scatter) everything works as expected. With 3d though (graph_objects.Scatter3d) the legend is correct but the markers on the plots are way too dark (often just black). The following code
from plotly.subplots import make_subplots
import plotly.graph_objects as go
import numpy as np
fig = make_subplots()
fig.update_layout(height=600, width=1200)
x , y, z = np.linspace(0, 100, 100), np.linspace(-10, 10, 100), np.linspace(5, 25, 100)
fig.add_trace(go.Scatter3d(x=x, y=y, z=z, mode='markers', marker={'color': 'rgb(1.0, 0.0, 0.0)'}, name='Red'))
fig.add_trace(go.Scatter3d(x=x 100, y=y, z=z, mode='markers', marker={'color': 'rgb(0.0, 0.0, 1.0)'}, name='Blue'))
fig.show()
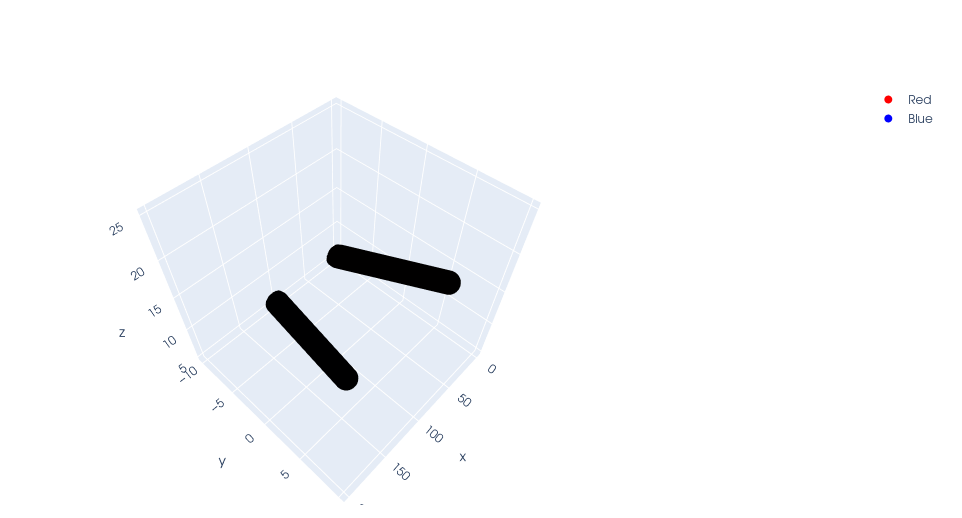
Produces two lines of black markers. 
Does anyone know what causes this? I thought maybe the marker dict isn't the same for Scatter3d but looking at the docs I think it is plus the legend shows the colors correctly.
CodePudding user response:
as per @frodnar comment, using 255 instead of 1.0 does work
from plotly.subplots import make_subplots
import plotly.graph_objects as go
import numpy as np
x, y, z = np.linspace(0, 100, 100), np.linspace(-10, 10, 100), np.linspace(5, 25, 100)
for c in ["1.0", "255"]:
go.Figure(
[
go.Scatter3d(
x=x,
y=y,
z=z,
mode="markers",
marker={"color": f"rgb({c}, 0.0, 0.0)"},
name="Red",
),
go.Scatter3d(
x=x 100,
y=y,
z=z,
mode="markers",
marker={"color": f"rgb(0.0, 0.0, {c})"},
name="Blue",
),
],
layout={"title": f"color {c}"},
).show()
