I currently have the following code in my app:
import {getTestData,getUserData} from "./js/apiInteractorModule.js";
const TEST_NAMES = ['CM10'];
var testData = {};
function populateTestData(){
return axios({
method: 'post',
url: '/get-session-cookie'
}).then(response => { //Get decrypted session data
getUserData(response.data.uuid,response.data.id_token).then(response => { //Get user data w/ decrypted session data (TODO: Integrate w/ data)
for (let i = 0; i < TEST_NAMES.length; i ){
getTestData(TEST_NAMES[i]).then(response => {
testData[TEST_NAMES[i]] = [];
for (var key in response.json){ //Creates {NAME: [{x: time, y: value}]} TODO: Adjust w/ user data
testData[TEST_NAMES[i]].push({
x: response.json[key].time,
y: response.json[key].value
});
}
});
}
})
return response;
}).catch(error => {
console.log(error);
return error;
});
}
Where getUserData and getTestData interact w/ my external API. The getTestData endpoint returns something like
{success: True/False, json: {String key: {time: UNIX time, value: float}}}
After running this, I would thus expect testData to look like
{CM10: [{x: time, y: value}]} for each value and time received in the API call.
When running
populateTestData().then(response => {
console.log(testData);
});
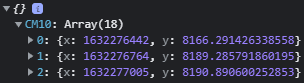
though, instead of getting the expected dictionary, the console.log prints
console.log(testData[CM10]) also prints undefined, and testData.values are also empty.
Just for contrast, when I initialize testData outside of the function w/
var testData = {"CM10": 10}
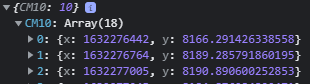
And then run the same code, the output is
And running console.log(testData["CM10"])" prints 10
Why is this, and what can I do to fix it?
CodePudding user response:
Dont rely on console.log ....
When you call populateTestData it returns the value response, which is {} (not sure how/why {} is showing in console.)
In the mean time, there were two api calls made. Now the response is filled with value at the background. So it shows as if data is present while you expand. But actually the data is filled after .then is called. When you collapse it shows {}, the initial received response
To confirm
populateTestData().then(response => {
setTimeout(() => { // 5 seconds is a dummy value. You calculate the value and make sure all api calls are completed by that time
console.log(testData); // you might not see empty curly braces, without expanding
}, 5000);
});
This is very common tricky thing with console. You need to apply promise to avoid these.
Also I see you are running a loop. Javascript is an asynchronous code. So the for loop keeps executing and does not wait for the result. In this case, you would use async function
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Asynchronous/Async_await
Could not reproduce your code with valid values, but below link will be helpful to you.
Note: If you dont have a for loop inside, getTestData, or if you can mock with you can confirm axios responses with promise
return getUserData(response.data.uuid,response.data.id_token).then(response => { //Get user data w/ decrypted session data (TODO: Integrate w/ data)
// for (let i = 0; i < TEST_NAMES.length; i ){
return getTestData(TEST_NAMES[0]).then(response => {
testData[TEST_NAMES[0]] = [];
for (var key in response.json){ //Creates {NAME: [{x: time, y: value}]} TODO: Adjust w/ user data
testData[TEST_NAMES[i]].push({
x: response.json[key].time,
y: response.json[key].value
});
}
return testData
});
// }