I'm trying some different things to align these 1 and 2 along sides its and -
I could of course make it fit in the current screen I have problem is if I downsize or upsize to another screen they stop aligning. my xml
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="5" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="2" Grid.Column="3" Orientation="Vertical" >
<Label Content="Tryk eller indskriv mængde:" FontSize="24"/>
<Label Content="Samlede Mængde:" FontSize="24"/>
</StackPanel>
<StackPanel Grid.Row="3" Grid.Column="3" Orientation="Vertical">
<TextBox x:Name="InsertedAmountOnFoundQauntityy" PreviewTextInput="NumberValidationTextBox" Text="{Binding Path=FoundQauntityy, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="150" Height="45" FontSize="30" />
</StackPanel>
<StackPanel Grid.Row="5" Grid.Column="3" Orientation="Horizontal" HorizontalAlignment="Center" >
<Label Content="1" FontSize="24"/>
</StackPanel>
<StackPanel Grid.Row="5" Grid.Column="3" Orientation="Horizontal" HorizontalAlignment="Right" >
<Label Content="5" FontSize="24"/>
</StackPanel>
<StackPanel Grid.Row="5" Grid.Column="3" HorizontalAlignment="Stretch" Orientation="Horizontal">
<Button x:Name="plus1" Content=" " Width="70" Height="35" FontSize="24" Click="plus1_Click"/>
<TextBlock Visibility="Hidden" Width="10"></TextBlock>
<Button x:Name="Subtract1" Content="-" Width="70" Height="35" FontSize="24" Click="Subtract1_Click"/>
</StackPanel>
<StackPanel Grid.Row="5" Grid.Column="3" HorizontalAlignment="Right" Orientation="Horizontal">
<Button x:Name="Plus5" Content=" " Width="70" Height="35" FontSize="24" Click="Plus5_Click" />
<TextBlock Visibility="Hidden" Width="10"></TextBlock>
<Button x:Name="Subtract5" Content="-" Width="70" Height="35" FontSize="24" Click="Subtract5_Click"/>
</StackPanel>
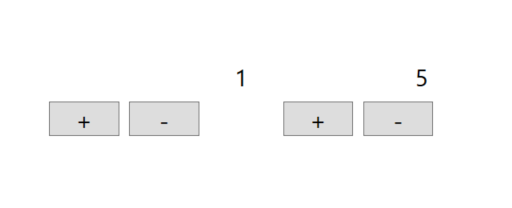
And a picture of it:
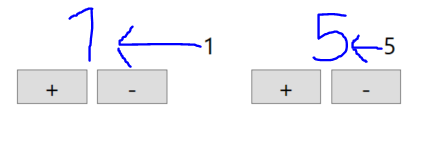
What I want:
Any suggestions? Am I missing another tool I can use in this use case?
CodePudding user response:
Just learn how to use grids, GridColumn etc..., and this will make the job.
I give you a small example that will help already :
<Grid Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="50"/>//adds a small space between 2 buttons groups
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Grid.ColumnSpan="2" Content="1" HorizontalAlignment="Center"/>
<Button Grid.Row="1" Content="-" Margin="5"/>
<Button Grid.Row="1" Grid.Column="1" Content=" " Margin="5"/>
</Grid>
<Grid Grid.Column="2">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Grid.ColumnSpan="2" Content="5" HorizontalAlignment="Center"/>
<Button Grid.Row="1" Content="-" Margin="5"/>
<Button Grid.Row="1" Grid.Column="1" Content=" " Margin="5,5,5,5"/> // exactly the same as Margin="5", just to show you can set different margins on each side.
</Grid>
</Grid>