after update from angular 11.2.6 to angular 12.2.7 the binding to the nouislider component is not working anymore. Running ng serve prints this error:
The property and event halves of the two-way binding 'ngModel' are not bound to the same target.
Use the ng2-nouislider in a fresh installation it works fine.
app.module.ts
import { NouisliderModule } from 'ng2-nouislider';
imports: [
FormsModule,
MatInputModule,
NouisliderModule,
...
]
in the component
<nouislider [(ngModel)]="test"></nouislider>
I already tried to reinstall the ng2-nouislider and nouislider packages and cleared the npm cache.
package.json
{
"name": "test-project",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~12.2.8",
"@angular/cdk": "^12.2.8",
"@angular/common": "~12.2.8",
"@angular/compiler": "~12.2.8",
"@angular/core": "~12.2.8",
"@angular/forms": "~12.2.8",
"@angular/material": "^12.2.8",
"@angular/platform-browser": "~12.2.8",
"@angular/platform-browser-dynamic": "~12.2.8",
"@angular/router": "~12.2.8",
"@angular/service-worker": "~12.2.8",
"@mapbox/mapbox-gl-draw": "^1.3.0",
"@mapbox/mapbox-gl-draw-static-mode": "^1.0.1",
"@ngx-pwa/local-storage": "^12.1.0",
"@turf/center-median": "^6.5.0",
"@turf/turf": "^6.5.0",
"@types/d3": "^6.7.5",
"@types/geojson": "^7946.0.8",
"@types/mapbox-gl": "^2.4.2",
"bootstrap": "^4.6.0",
"bowser": "^2.11.0",
"compressorjs": "^1.1.0",
"d3": "^6.7.0",
"entropy-string": "^4.2.0",
"exifr": "^6.3.0",
"mapbox-gl": "^2.5.0",
"material-design-icons": "^3.0.1",
"nanoid": "^3.1.28",
"ng2-nouislider": "^1.8.2",
"ngx-material-timepicker": "^5.5.3",
"nouislider": "^14.6.3",
"rxjs": "~6.6.7",
"tslib": "^2.3.1",
"typescript": "~4.3.2",
"uuid": "^8.3.2",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.2.7",
"@angular-eslint/builder": "12.5.0",
"@angular-eslint/eslint-plugin": "12.5.0",
"@angular-eslint/eslint-plugin-template": "12.5.0",
"@angular-eslint/schematics": "12.5.0",
"@angular-eslint/template-parser": "12.5.0",
"@angular/cli": "~12.2.7",
"@angular/compiler-cli": "~12.2.8",
"@types/jasmine": "~3.6.11",
"@types/mapbox__mapbox-gl-draw": "^1.2.3",
"@types/node": "^12.20.27",
"@typescript-eslint/eslint-plugin": "4.28.2",
"@typescript-eslint/parser": "4.28.2",
"eslint": "^7.26.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.2",
"karma": "~6.3.4",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.1",
"karma-jasmine-html-reporter": "^1.7.0",
"protractor": "~7.0.0",
"ts-node": "~7.0.0"
}
}
CodePudding user response:
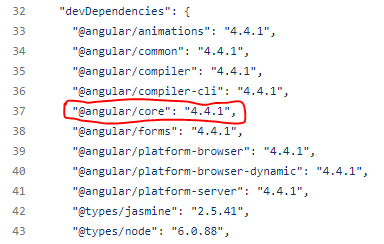
As you can see from the image below, that library's latest Angular version is 4.4.1 which is before way Angular Ivy. It is not expected to work seamlessly wih Angular 12.
But you have an even better solution. You can copy-paste the code of the component in the GitHub project and put it in your own. It's a relatively simple component so it will not be very difficult to migrate it. You will also have the advantage of not worrying about the dependency anymore which makes it more maintanable.
You can check the component's code here: https://github.com/tb/ng2-nouislider/tree/master/src