CodePudding user response:
- your data as an image means it cannot be used in an answer. Majority of code is generating a representative sample dataset
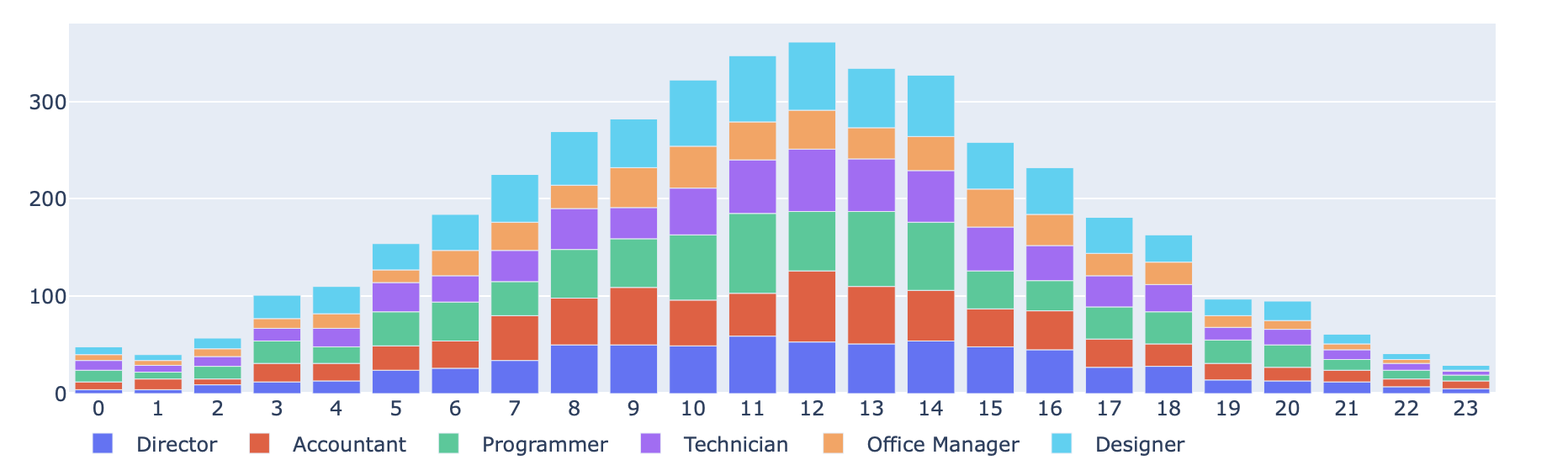
- it's a straight forward bar plot. Have set dtick so there is a label against every value in xaxis. Have re-positioned legend
import numpy as np
import random
import pandas as pd
import plotly.express as px
ROWS = 24
careers = [
"Director",
"Accountant",
"Programmer",
"Technician",
"Office Manager",
"Designer",
]
df = pd.DataFrame(
{
c: a[1][np.where(a[0] >= 0)[0][0] : np.where(a[0] == 0)[0][0] ROWS]
for c, a in zip(
careers,
[
np.unique(
np.random.normal(
ROWS / 2, (ROWS / 2) / 2.33, random.randint(500, 1000)
).astype(int),
return_counts=True,
)
for _ in careers
],
)
}
)
px.bar(df, y=df.columns).update_layout(
xaxis={"dtick": 1, "title":""},
yaxis={"title":""},
legend={"yanchor": "bottom", "xanchor": "left", "x": 0, "y": -.2, "orientation": "h", "title":""},
)