I am having trouble deleting on firestore
here's my delete
var chatId = route.params.number; // 639266825843
var docRef = firestore().collection('ChatRoom').doc(chatId).collection('messages');
docRef.doc(chatId).delete();
but everytime i try to delete nothing happens . There's no error at all .
this is how I set that collection
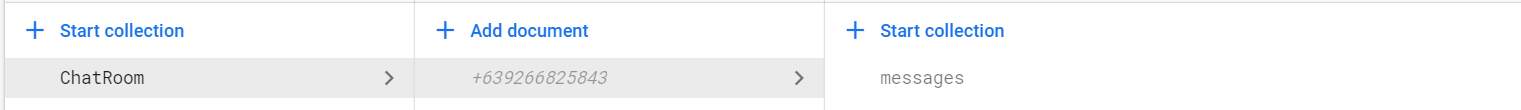
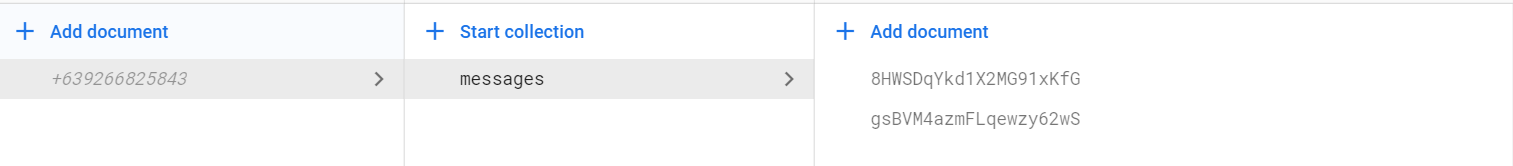
firestore().collection('ChatRoom')
.doc(id)
.collection('messages')
.add({...myMsg, createdAt:firestore.FieldValue.serverTimestamp()})
CodePudding user response:
If you want to delete all the docs of the messages (sub)collection, you need to query the collection and delete each document, for example by using Promise.all() or by using a batched write (containing only deletions)
var chatId = route.params.number; // 639266825843
var colRef = firestore()
.collection('ChatRoom')
.doc(chatId)
.collection('messages');
colRef.get().then((querySnapshot) => {
Promise.all(querySnapshot.docs.map((d) => d.ref.delete()));
});
The docs property of the QuerySnapshot returns an array of QueryDocumentSnapshots.
In addition, look at how your 639266825843 document is displayed in an italic font: this means, in the console, that this document is only present as "container" of one or more sub-collection(s) but that it is not a "genuine" document. It does not exist, because you never created it, you only created docs in one of its subcollections. More detail here.