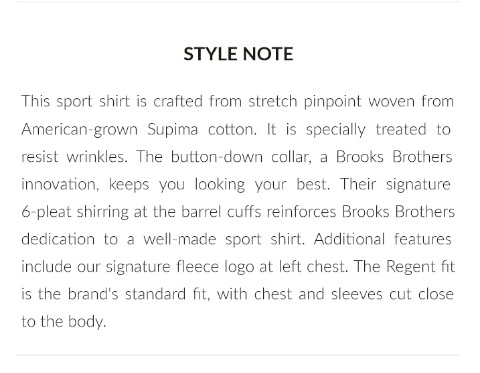
I am creating a UI for my application, where I need to show paragraph like this
And for doing this I have used Textview like this
<TextView
android:id="@ id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp24"
android:fontFamily="sans-serif-thin"
android:text="@string/sample_description"
android:textColor="@color/black"
android:lineSpacingExtra="@dimen/dp4"
/>
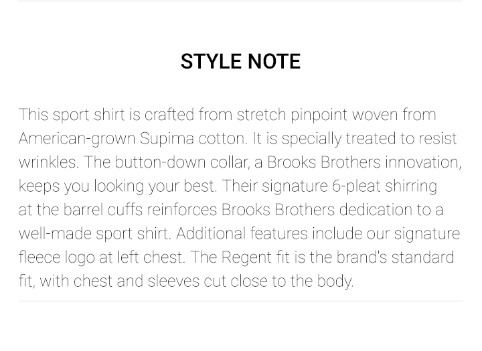
But my output is like this
If you notice in my output at the end of some lines there is some space left. And I don't want it.
And if you saw in the 1st image there is no space left at the end. They added space between words to remove space from the end.
So, My question is how to achieve the 1st image output?
CodePudding user response:
The thing you need is called justified content. You can achieve this using
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:justificationMode="inter_word" />
CodePudding user response:
If you use Android 8 you can obtain the justification using
android:justificationMode="inter_word".
As alternative you can use a WebView by placing the following HTML into:
<string name="sporttext">
<![CDATA[
<html>
<head></head>
<body style="text-align:justify;color:gray;background-color:white;">
This sport shirt is crafted from scratch ...
</body>
</html>
]]>
</string>