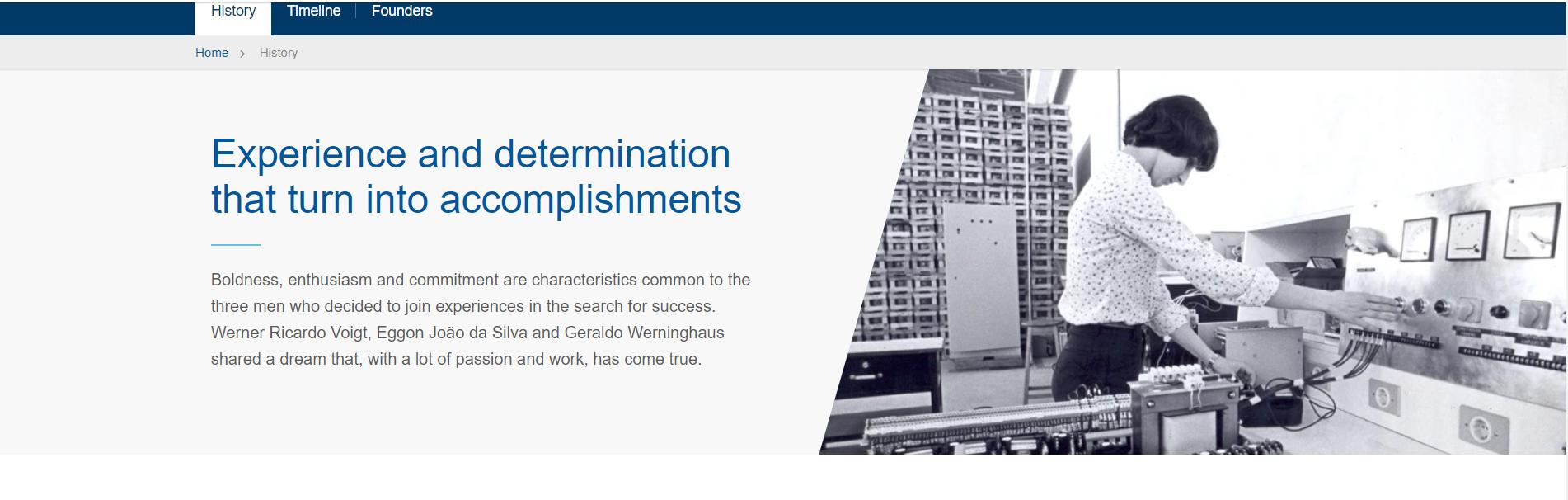
I'm wondering how to cut the image to put beside a text like this example: 
CodePudding user response:
You can do this with clip-path
img {
clip-path: polygon(31% 0, 100% 0, 100% 100%, 0% 100%);
}<img src="https://picsum.photos/id/1/500/300"/>There is a tool you can use Click Me
CodePudding user response:
it's way too easy.
The only thing you need to know is the clip-path property.
Click here to visit MDN Page.
img {
clip-path: polygon(25% 0, 100% 0, 100% 100%, 0% 100%);
}
You can use this code.
Example:
img {
clip-path: polygon(25% 0, 100% 0, 100% 100%, 0% 100%);
}<img src="https://images.unsplash.com/photo-1614102073832-030967418971?ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bGFuZCUyMHNjYXBlfGVufDB8fDB8fA==&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60">Also, Click Here to see a clip-path generator.
