
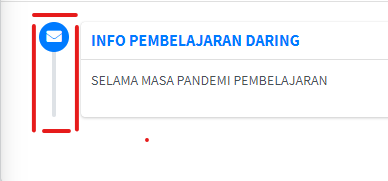
This is the display of my school link during the pandemic, I want to paste the css or javascript concept but i don't know how.
CodePudding user response:
maybe this can help
.message-box {
display: table;
width: 100%;
}
.message-box .wrapper {
max-width: 375px;
display: flex;
}
.message-box .wrapper .content {
box-shadow: 1px 1px 4px 1px #00000063;
display: inline-block;
padding: 25px 15px;
border-radius: 4px;
margin-left: 20px;
}
.message-box .wrapper .content a{
text-decoration: none;
display: table;
width: 100%;
cursor: pointer;
}
.message-box .wrapper .content label {
text-transform: uppercase;
font-family: sans-serif;
font-weight: bold;
color: #007bff;
padding-bottom:5px;
display:block;
}
.message-box .wrapper .content p {
margin: 0;
text-transform: f;
font-size: 14px;
text-transform: uppercase;
font-family: sans-serif;
color: gray;
}
.message-box .wrapper .icon-wrapper {
position: relative;
overflow: hidden;
}
.message-box .wrapper .icon-wrapper span {
width: 30px;
height: 30px;
background: #007bff;
border-radius: 100px;
display: table;
}
.message-box .wrapper .icon-wrapper span i {
display: table-cell;
vertical-align: middle;
color: #fff;
text-align: center;
font-size: 12px;
}
.message-box .wrapper .icon-wrapper:after {
content: '';
position: absolute;
height: 100%;
width: 4px;
background: #dee2e6;
left: 0;
right: 0;
margin: 0 auto;
border-radius: 25px;
top: 0;
z-index: -1;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<!-- Jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- FontAwesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="message-box">
<div class="wrapper">
<div class="icon-wrapper">
<span>
<i class="fa fa-envelope" aria-hidden="true"></i>
</span>
</div>
<div class="content">
<a href="#" class="">
<label>info pembelajaran daring</label>
<p>selama masa pandemi pembela jaran</p>
</a>
</div>
</div>
</div>
</body>
</html>