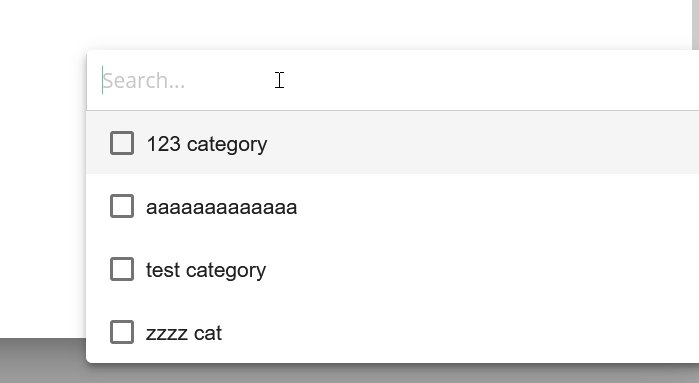
I'm trying to implement a search filter for a multiple mat-select but I have an issue when I'm searching and selecting.
My issue :
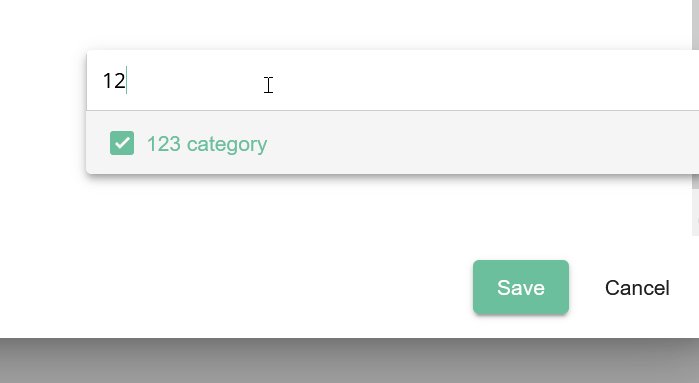
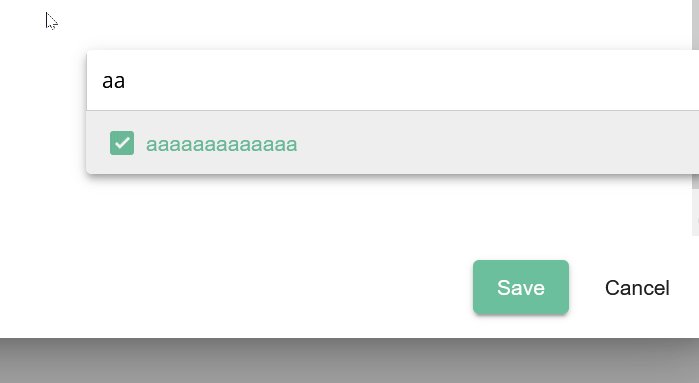
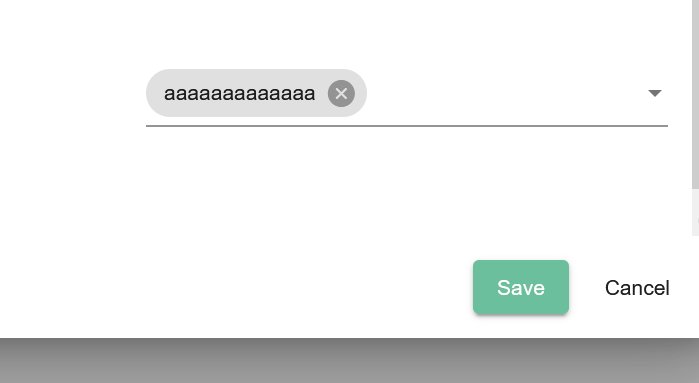
My search function is working properly. But if I search for something, select it and then search for something else and select it, only the last selected item is kept. This is because of my search not being reset but I don't know how to do it.
I tried to clear my search input when I close the mat-select panel but it doesn't seem to work.
HTML:
<mat-select formControlName="testCategories" [(ngModel)]="testCategories"
multiple>
<input matInput class="search-input" type="text" placeholder="Search..."
(keyup)="onKey($event.target.value)" (keydown)="$event.stopPropagation()">
<mat-select-trigger>
<mat-chip-list>
<mat-chip *ngFor="let category of testCategories" [removable]="true"
(removed)="removeCategory(category)">
<div class="chip-text">{{ category.name }}</div>
<mat-icon class="icon-delete-circle-reverse" matChipRemove></mat-icon>
</mat-chip>
</mat-chip-list>
</mat-select-trigger>
<ng-container *ngFor="let category of selectedCategories">
<mat-option [value]="category.id">
{{ category.name }}
</mat-option>
</ng-container>
</mat-select>
TS:
categories: Category[] = [];
selectedCategories: Category[] = [];
// In contructor
this.configService.categories().then((data) => {
this.categories = data.categories;
this.selectedCategories = this.categories;
});
ngAfterViewInit() {
this.matSelect.openedChange.subscribe((opened: boolean) => {
if (!opened) {
this.filter = '';
}
})
}
onKey(value: string) {
this.selectedCategories = this.search(value);
}
search(value: string) {
this.filter = value.toLowerCase();
return this.categories.filter(option =>
option.name.toLowerCase().startsWith(this.filter));
}
CodePudding user response:
onKey(value: string) {
this.selectedCategories.push(this.search(value));
}
CodePudding user response:
The search(value: string) method returns an array. You can try the following
onKey(value: string) {
this.selectedCategories.concat(this.search(value));
}
HTML:
<mat-select formControlName="testCategories" [(ngModel)]="testCategories"
multiple>
<input matInput class="search-input" type="text" placeholder="Search..."
(keyup)="onKey($event.target.value)" (keydown)="$event.stopPropagation()">
<mat-select-trigger>
<mat-chip-list>
<mat-chip *ngFor="let category of selectedCategories" [removable]="true"
(removed)="removeCategory(category)">
<div class="chip-text">{{ category.name }}</div>
<mat-icon class="icon-delete-circle-reverse" matChipRemove></mat-icon>
</mat-chip>
</mat-chip-list>
</mat-select-trigger>
<ng-container *ngFor="let category of selectedCategories">
<mat-option [value]="category.id">
{{ category.name }}
</mat-option>
</ng-container>