Im trying to use for my first time the Drawer Layout from react-native-gesture-handler, but everytime i try to use it wont open.
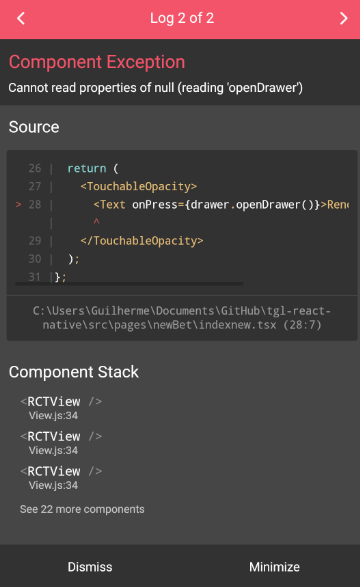
Im getting this error(both in the openDrawer):
const newBet: React.FC = () => {
let drawer: any = null;
var renderDrawer = () => {
return (
<Button onPress={drawer.closeDrawer()} title='Close Drawer'></Button>
);
};
var render = () => {
return (
<View style={{ flex: 1 }}>
<DrawerLayout
ref={(refDrawer) => {
refDrawer = refDrawer;
}}
drawerWidth={200}
drawerPosition='right'
drawerType='front'
drawerBackgroundColor='#ddd'
renderNavigationView={renderDrawer}
>
<Button onPress={drawer.openDrawer} title='Open Drawer'></Button>
</DrawerLayout>
</View>
);
};
return (
<TouchableOpacity>
<Text onPress={drawer.openDrawer()}>Render Drawer Layout</Text>)
</TouchableOpacity>
);
};
export default newBet;
CodePudding user response:
You set drawer to null, and never assign a value to it. You have a typo in ref={}:
ref={(refDrawer) => {
// refDrawer = refDrawer; Assigning value to itself here :)
drawer = refDrawer
}}
Also, I'm not sure since I didn't check this but I think ref={drawer} also works.
Next, note how you sometimes write
onPress={drawer.closeDrawer()} // ending with '()'
// vs
onPress={drawer.openDrawer} // ending without '()'
You can't directly call a function or it will execute it immediately. So either write:
onPress={drawer.closeDrawer}
// or
onPress={() => drawer.closeDrawer()}
That should do the trick hopefully!