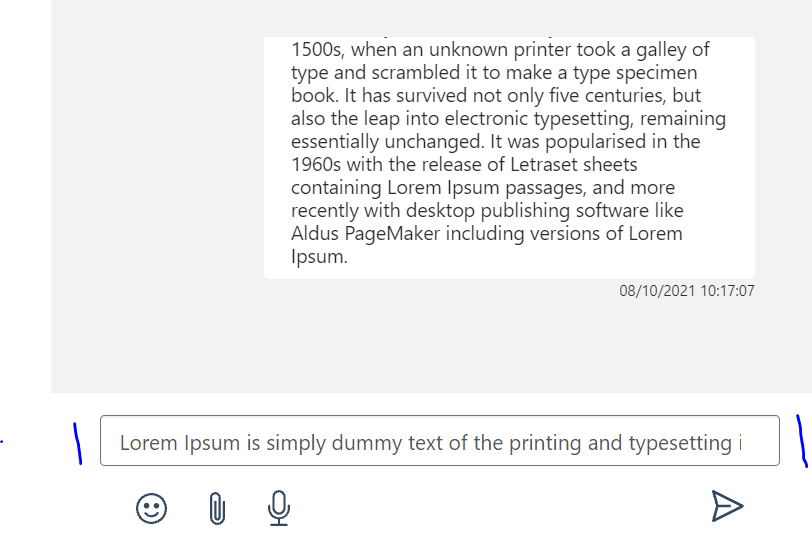
Does anyone knows how can I expand this div text box so the user can see the whole text or is there a way to put a functional scroll. I tried the last one but it does not works. I tried fit-content but it does not work:

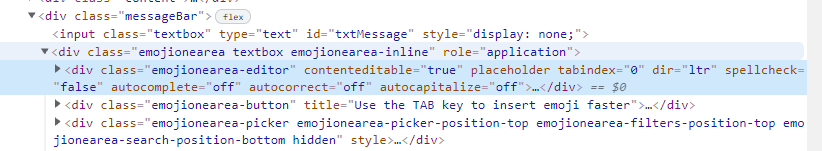
the code is:
Thanks for the help!
CodePudding user response:
Use <textarea></textarea> with style overflow: auto; max-height: 4em; height: max-content; min-height: 2em;
CodePudding user response:
You can add a little JS script:
const tx = document.getElementsByTagName("textarea");
for (let i = 0; i < tx.length; i ) {
tx[i].setAttribute("style", "height:" (tx[i].scrollHeight) "px;overflow-y:hidden;");
tx[i].addEventListener("input", onInput, false);
}
function onInput() {
this.style.height = "auto";
this.style.height = (this.scrollHeight) "px";
}textarea{
resize: none;
}<textarea></textarea>I assume that you use this plugin. It is resizing bit at a specific amount of lines it goes into "scrollbar mode". I sadly didn't found a setting to disable the scrollmode.