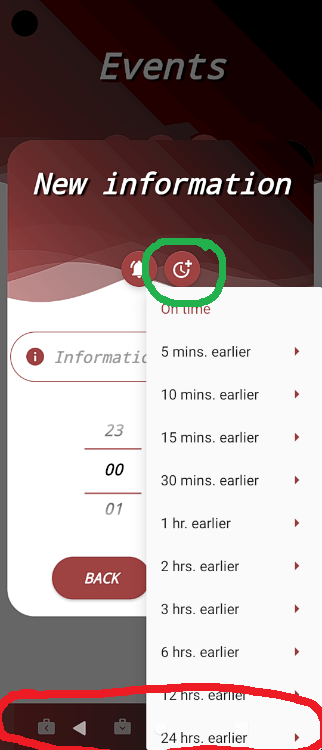
So this problem has been driving me crazy for a long time now and I couldn't find a solution anywhere. Basically I have a dialog fragment with two floating action buttons on the top. The right one, when clicked, creates this popup menu. So far so good. But as you can see from the picture, the popup menu breaks the immersive mode which causes the navigation bar to appear and for some reason the last element from the menu doesn't get clipped and is drawn under it. This is obviously a problem because if you try to click it you end up interacting with the navigation bar instead.
Here is the code for my button and popup menu:
notificationSchedule.setOnClickListener(v -> {
PopupMenu notificationMenu = new PopupMenu(requireActivity(), v);
notificationMenu.inflate(R.menu.notification_changer);
SpannableString spannableString1 = new SpannableString(notificationMenu.getMenu().getItem(databaseNotification.getIndex1()).getTitle());
spannableString1.setSpan(new ForegroundColorSpan(getResources().getColor(R.color.colorPrimary)), 0, spannableString1.length(), 0);
notificationMenu.getMenu().getItem(databaseNotification.getIndex1()).setTitle(spannableString1);
if (notificationMenu.getMenu().getItem(databaseNotification.getIndex1()).getSubMenu() != null) {
spannableString1 = new SpannableString(notificationMenu.getMenu().getItem(databaseNotification.getIndex1()).getSubMenu().getItem(databaseNotification.getIndex2()).getTitle());
spannableString1.setSpan(new ForegroundColorSpan(getResources().getColor(R.color.colorPrimary)), 0, spannableString1.length(), 0);
notificationMenu.getMenu().getItem(databaseNotification.getIndex1()).getSubMenu().getItem(databaseNotification.getIndex2()).setTitle(spannableString1);
}
notificationMenu.show();
notificationMenu.setOnMenuItemClickListener(item -> {
boolean value = managePopupMenuClick(-1, item);
if (notificationMenu.getMenu().findItem(item.getItemId()).getSubMenu() != null) {
SpannableString spannableString2 = new SpannableString(notificationMenu.getMenu().findItem(item.getItemId()).getTitle() " ");
spannableString2.setSpan(new ForegroundColorSpan(getResources().getColor(R.color.colorPrimary)), 0, spannableString2.length(), 0);
notificationMenu.getMenu().findItem(item.getItemId()).getSubMenu().setHeaderTitle(spannableString2);
}
return value;
});
});
What I have tried so far:
1. The closest I got to fixing this problem was with this peace of code in my onCreateView() method:
dialogWindow.getDecorView().setOnSystemUiVisibilityChangeListener(visibility -> {
if (visibility == 4) dialogWindow.clearFlags(WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);
});
From what I have tested this fixes the problem but on very few devices.
2. I tried hiding the navigation bar immediately after the popup menu is shown but that didn't work as well.
3. I searched for a way to maintain the immersive mode while showing the popup menu , but couldn't find a way to do it.
4. I also searched for a way to try and limit the number of visible items in the popup menu. For example as you can see there are 11 items in this popup menu. If there was a way to limit the number of visible items to 4 for example and then scroll to see the other ones that would be a fix as well, but I again couldn't find a way to do it.
Any suggestions would be appreciated!
CodePudding user response:
- The popup menu breaks the immersive mode which causes the navigation bar to appear.
I think this is intended specification of Android UI. When a menu pops up, your window loses focus and the hidden Navigation bar reappears.
- For some reason the last element from the menu doesn't get clipped and is drawn under it. This is obviously a problem because if you try to click it you end up interacting with the navigation bar instead.
The Navigation bar resides over the popup. Again I think this is intended. For example, you can navigate back to the previous state (close popup, etc).
You can scroll up your popup menu and avoid such overlapped state.
CodePudding user response:
Disclaimer
This is not a direct solution to the problem, but you can use it as a last resort.
If you notice that your popup menu drops down to the bottom of the screen, and the reason because the anchor view is in the top half of the screen.
If you changed the anchor to some other view at the bottom (probably you need to create some invisible view), then the popup menu would open towards the top of the screen; and in this case it will never intersect with the bottom navigation bar.