I have to press the button, select different currency and then check 24 hours exchange rates then see if it's positive. I am very new to cypress and trying to learn. I have read the cypress docs, did not manage to find guidance.
This is my code so far.
describe('dropdown select', () => {
it('open dropdown', () => {
cy.visit('https://spectrocoin.com/en/bitcoin-price-rates.html')
cy.get('[class=" css-2b097c-container"]', { timeout: 20000 })
cy.get('button').contains('USD').click()
})
})
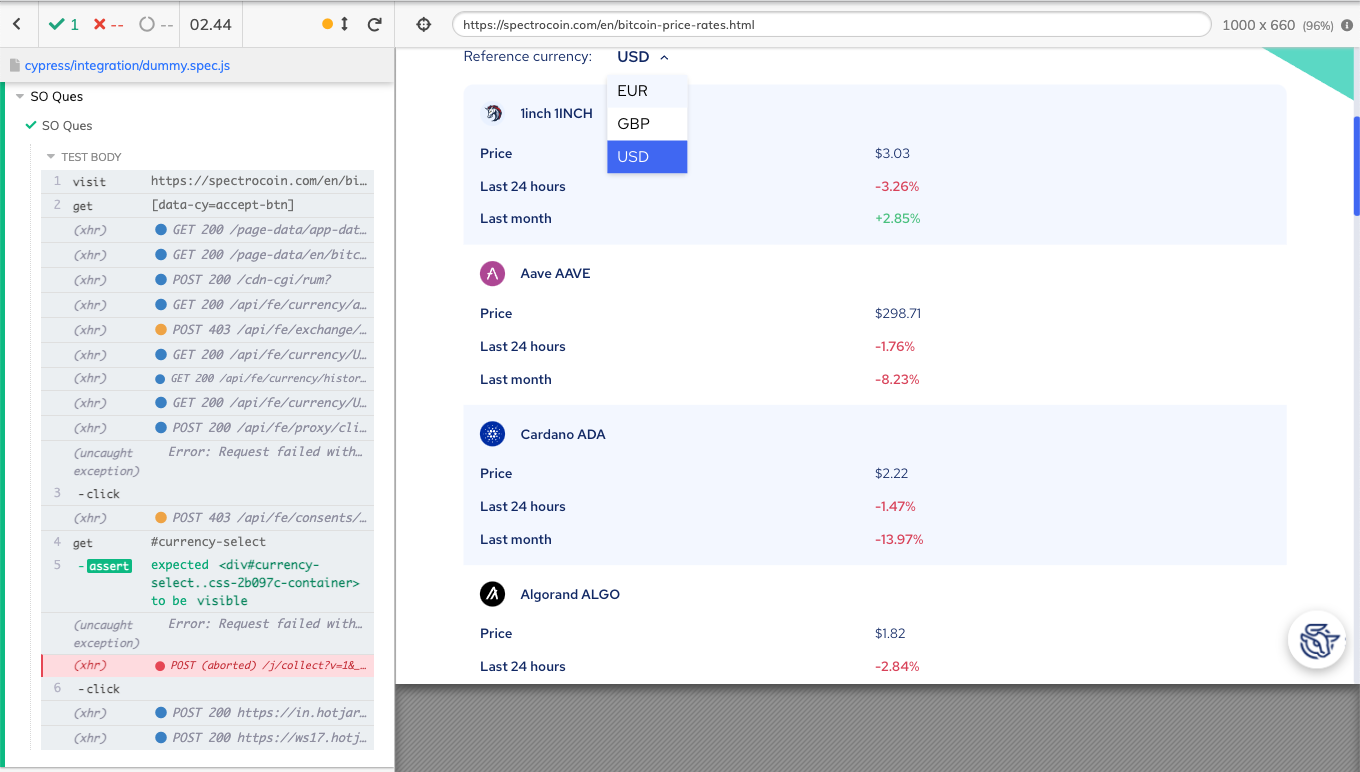
I added the timeout of 20seconds because it seemed as if the page does not load before finding the element. But it shows a completely different element when highlighted in Cypress environment than Chrome Inspect element environment.
What may be the issue of it not finding the correct button, then selecting, lets say, EUR currency in the dropdown.
To ignore exceptions originating from your webpage you can use this. But your webpage shouldn't throw exceptions in the first place and that your test should be able to catch those in case if it does. So it's not a good practice to use this. Instead let your test fail and ask your developers to look into it and fix it.
Cypress.on('uncaught:exception', (err, runnable) => {
return false
})