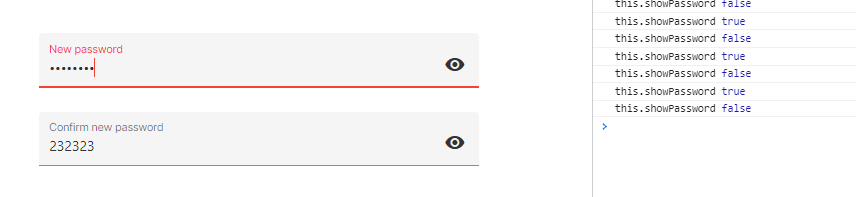
I was working with this feature where there is password and confirm password , each field has a hide/eye function to show and hide password but the issue is the second eye or hide or on confirm password does not work but works fine on the password
The confirm new password does not hide and unhide , anyone has an idea on why and how ?
#html code
<mat-form-field class="full-width" appearance="fill">
<mat-label>New password</mat-label>
<input matInput formControlName="password" type="{{(showPassword === false)?'password':'text'}}" />
<mat-icon matSuffix style="cursor: pointer;" (click)="toggleShowPassword()">
{{!showPassword?'visibility':'visibility_off'}}</mat-icon>
<mat-error *ngIf="password.hasError('required')">
{{errFormMsg.REQUIRED}}
</mat-error>
</mat-form-field>
<mat-form-field class="full-width" appearance="fill">
<mat-label>Confirm new password</mat-label>
<input matInput formControlName="confirmPassword"
type="{{(showPassword === false)?'confirmPassword':'text'}}" />
<mat-icon matSuffix style="cursor: pointer;" (click)="toggleShowPassword()">
{{!showPassword?'visibility':'visibility_off'}}</mat-icon>
<mat-error *ngIf="confirmPassword.hasError('required')">
{{errFormMsg.REQUIRED}}
</mat-error>
<mat-error *ngIf="signupForm.get('confirmPassword').hasError('notEqual')">
Password does not match
</mat-error>
</mat-form-field>
#ts code
export class LoginComponent implements OnInit {
accountId: any;
email: string;
isInProgress: boolean;
signupForm: FormGroup;
hasSubmit = false;
apiErrMsg = null;
errFormMsg = ERR_FORM_MSG;
labels = LABELS;
isRemembered = false;
showPassword = false;
isLoggingIn = false;
code: string;
generalStatus = FormStatus.LOGIN;
securedEmail: string;
showVerificationSuccessMessage: boolean;
data: any;
constructor(
private fb: FormBuilder,
private userService: UserService,
private _userProfileService: UserProfileService,
private _notificationService: NotificationService,
private authService: AuthService,
private route: Router,
private router: ActivatedRoute,
public dialog: MatDialog
) {
this.signupForm = this.fb.group({
confirmPassword: [
'',
[Validators.required, this.equalWithPasswordValidator.bind(this)],
],
password: [
'',
[
this.validatePasswordRequired,
this.validateMinimumPassword,
this.validatePasswordUpperCase,
this.validatePasswordLowerCase,
this.validatePasswordSpecialCharacter,
this.validateOneNumber,
],
],
});
}
toggleShowPassword() {
this.showPassword = !this.showPassword;
console.log("this.showPassword" , this.showPassword)
}
get password() {
return this.signupForm.controls['password'];
}
get confirmPassword() {
return this.signupForm.controls['confirmPassword'];
}
CodePudding user response:
Your input type and formControlName do not need to match. type defines the type of input and formControlName defines the name of form control. Your input should be either of type 'password' or 'text'
You have incorrectly defined the confirm password type as
type="{{(showPassword === false)?'confirmPassword':'text'}}"
This will make the input type as 'confirmPassword'. There is no input type type 'confirmPassword'. It should be
type="{{(showPassword === false)?'password':'text'}}"
Your confirm password input should be defined as below
<input matInput formControlName="confirmPassword"
type="{{(showPassword === false)?'password':'text'}}" />
**Edit : ** If you want to perfom the toggle functionality seperatly, you could use two variables for toggling password and confirm password.
Sample Implementation
component.ts
export class LoginComponent implements OnInit {
.
.
showPassword = false;
showConfirmPassword = false;
.
.
toggleShowPassword(showBoolean) {
showBoolean = !showBoolean;
}
}
component.html
<mat-form-field class="full-width" appearance="fill">
<mat-label>New password</mat-label>
<input matInput formControlName="password" type="{{(showPassword === false)?'password':'text'}}" />
<mat-icon matSuffix style="cursor: pointer;" (click)="toggleShowPassword(showPassword)">
{{!showPassword?'visibility':'visibility_off'}}</mat-icon>
<mat-error *ngIf="password.hasError('required')">
{{errFormMsg.REQUIRED}}
</mat-error>
</mat-form-field>
<mat-form-field class="full-width" appearance="fill">
<mat-label>Confirm new password</mat-label>
<input matInput formControlName="confirmPassword" type="{{(showConfirmPassword === false)?'password':'text'}}" />
<mat-icon matSuffix style="cursor: pointer;" (click)="toggleShowPassword(showConfirmPassword)">
{{!showConfirmPassword?'visibility':'visibility_off'}}</mat-icon>
<mat-error *ngIf="confirmPassword.hasError('required')">
{{errFormMsg.REQUIRED}}
</mat-error>
<mat-error *ngIf="signupForm.get('confirmPassword').hasError('notEqual')">
Password does not match
</mat-error>
</mat-form-field>