I insert two components inside template of another one.
// my.component.html
<div class="container">
<div class="row">
<app-products-menu [dropped]="false"></app-products-menu>
<app-top-menu></app-top-menu>
</div>
</div>
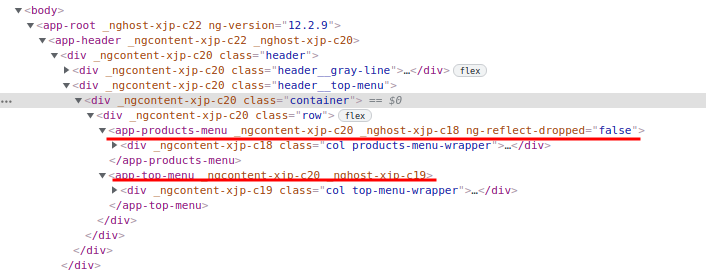
And after ng serve -o I look at page source html code:
Of course bootstrap cols within row don't work. How can I test my html? Maybe I have posibillity to turn off this feature or smth else?
CodePudding user response:
There are a couple of options. In both cases, you'll need to remove the <div class="col"></div> from your component templates.
If you want to avoid the presence of the custom tag for each component, you can change your selector for each to an attribute, e.g.: selector: '[appProductsMenu]' and bind that to the columns:
<div appProductsMenu class="col"></div>
Another option is to remove the columns from the components and move the class to your component tags:
<app-products-menu class="col"></app-products-menu>
This is often the case when you're working with a CSS framework that expects a certain hierarchy.