I have this code to search through my JSON data but
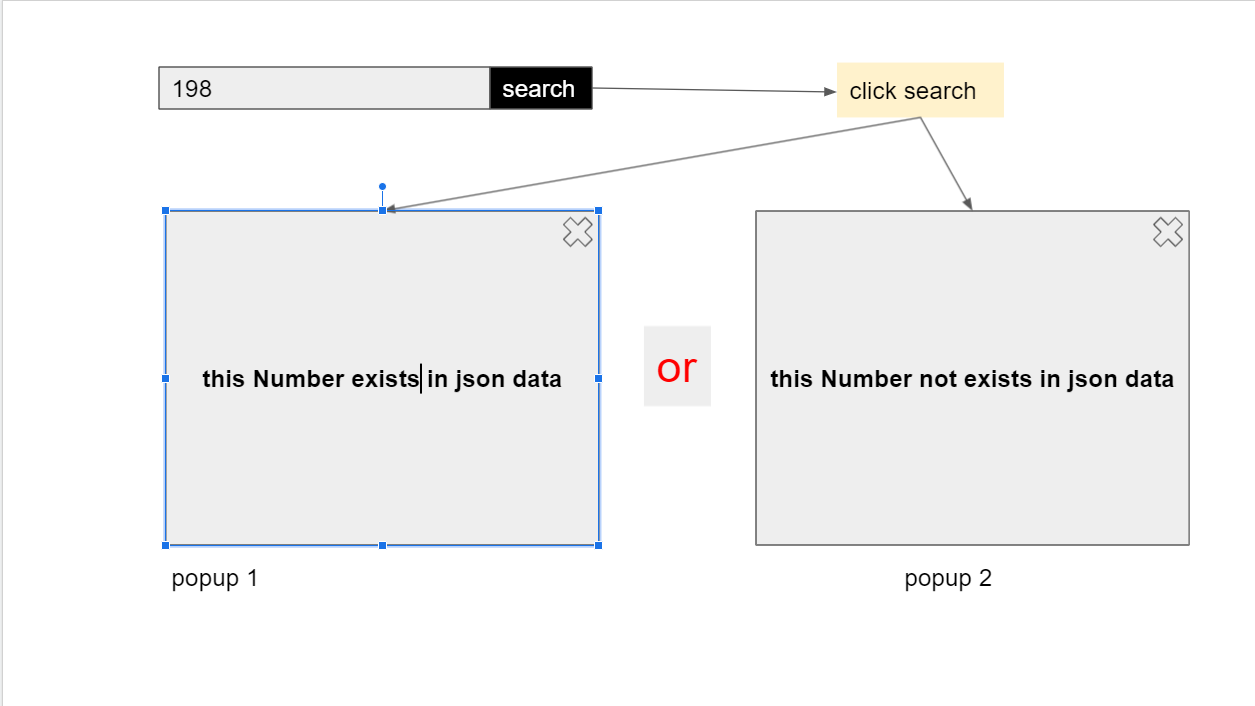
want When I search, I get a popup saying if it exists or not in my json file . Could anyone please analyse it?
I basically need a HTML search box to search through corresponding JSON data and return resultat in popup

var data = [
{
"id":198,
"name":"Aaron Garo",
},
{
"id":345,
"name":"Michael Stines",
},
{
"id":545,
"name":"Ully Heiz",
},
{
"id":678,
"name":"Asgaf Torino",
}
]
output = "";
$.each(data, function(key, val){
output = "<div class='values'>";
output = '<h5 class="value-id">' val.id '</h5>';
output = '<p class="value-name">' val.name '</p>'
output = "</div>";
});
$('#content').html(output);
/* SEEKER FUNCTION */
if (!RegExp.escape) {
RegExp.escape = function (s) {
return s.replace(/[\-\[\]{}()* ?.,\\\^$|#\s]/g, "\\$&")
};
}
jQuery(function(){
var $rows = $('.values');
$('#seeker').keyup(function () {
var regex = new RegExp(RegExp.escape($.trim(this.value).replace(/\s /g, ' ')), 'i')
$rows.hide().filter(function () {
var text = $(this).children(".value-name").text().replace(/\s /g, ' ');
return regex.test(text)
}).show();
});
});.values{
background: #FFFFAA;
}
.search-bar{
width: 100%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="search-bar">
<input type="text" id="seeker">
</div>
<div id="content"></div>CodePudding user response:
You mean like this?
var data = [{ "id":198, "name":"Aaron Garo" },{ "id":345, "name":"Michael Stines" },{ "id":545, "name":"Ully Heiz" },{ "id":678, "name":"Asgaf Torino"}];
$('#content').html(data.map(({id,name}) => `<div class='values'><h5 class="value-id">${id}</h5><p class="value-name">${name}</p></div>`));
/* SEEKER FUNCTION */
if (!RegExp.escape) RegExp.escape = s => s.replace(/[\-\[\]{}()* ?.,\\\^$|#\s]/g, "\\$&");
$(function(){
var $rows = $('.values');
$('#seeker').keyup(function () {
var regex = new RegExp(RegExp.escape($.trim(this.value).replace(/\s /g, ' ')), 'i')
$rows.hide().filter(function () {
var text = $(this).children(".value-name").text().replace(/\s /g, ' ');
return regex.test(text)
}).show();
const count = $(":visible",$rows).length;
$("#res").text(count/2 " found").toggle(count > 0)
});
});.values{
background: #FFFFAA;
}
.search-bar{
width: 100%;
}
#res { display: none}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="search-bar">
<input type="text" id="seeker"> <span id="res"></span>
</div>
<div id="content"></div>CodePudding user response:
Solution
Presisely what you need
var data = [{
"id": 198,
"name": "Aaron Garo",
},
{
"id": 345,
"name": "Michael Stines",
},
{
"id": 545,
"name": "Ully Heiz",
},
{
"id": 678,
"name": "Asgaf Torino",
}
]
output = "";
$.each(data, function(key, val) {
output = `<option value="Name : ${val.name}; ID : ${val.id}" />`
});
$('#names').html(output);
/* SEEKER FUNCTION */
if (!RegExp.escape) {
RegExp.escape = function(s) {
return s.replace(/[\-\[\]{}()* ?.,\\\^$|#\s]/g, "\\$&")
};
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="search-bar">
<input type="text" id="seeker" list="names">
<datalist id="names">
</datalist>
</div>