How to change the color of the XML attributes, in Visual Studio Code ?
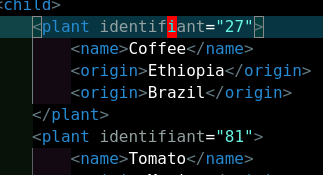
For example, how to choose another color for the identifiant attributes below:

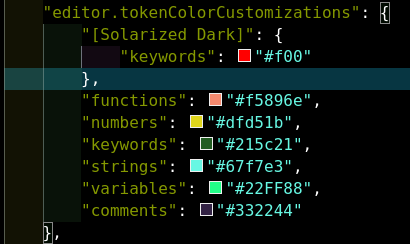
Here are the current color theme settings:
"editor.tokenColorCustomizations": {
"[Solarized Dark]": {
"keywords": "#f00"
},
"functions": "#f5896e",
"numbers": "#dfd51b",
"keywords": "#215c21",
"strings": "#67f7e3",
"variables": "#22FF88",
"comments": "#332244"
}
or more visually
In other words: is there any token that applies specifically to "XML attributes" ?
CodePudding user response:
Yes, using the Scopes inspector - invoke the command Developer: Inspect Editor Tokens and Scopes
you will see that xml attributes names have the scope entity.other.attribute-name.localname.xml. So you can add this textmate rule to your editor.tokenColorCustomizations setting:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "entity.other.attribute-name.localname.xml",
"settings": {
"foreground": "#f3873f",
"fontStyle": "italic"
}
},
]
}
See textmate scopes for more.