We built a web app using node, express and ejs. We want to deploy to CPanel. We copied the folders and the pages are not rendering. Do we need to change the routes to reflect the new folder structures and/or install node and all dependencies in the CPanel server? I did move things around and play with the routes a bit without much success. On my localhost I can see it perfectly, but once up it does not work.
So far my index.ejs is this:
<head>
<meta charset="UTF-8">
<title>Test de Zülliger</title>
<link rel="stylesheet" href="styles/style.css">
<link rel="shortcut icon" href="images/favicon.png">
</head>
the app.js is this:
const express = require('express');
const path = require('path');
const methodOverride = require('method-override');
const app = express();
const ejsMate = require('ejs-mate');
app.engine('ejs', ejsMate);
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use(express.urlencoded({ extended: true }))
app.use(methodOverride('_method'));
app.use(express.static(path.join(__dirname, 'public')))
app.get('/', (req, res) => {
res.render('index')
});
app.get('/localizaciones', (req, res) => {
res.render('localizaciones/map')
});
app.get('/drawingpad', (req, res) => {
res.render('drawingpad/drawing-pad')
});
app.get('/finalizar', (req, res) => {
res.render('finalizar/finalizar')
});
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Serving on port ${port}`)
});
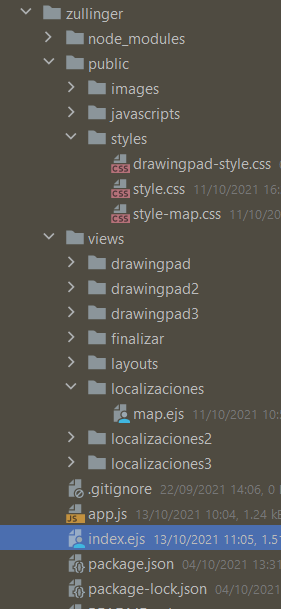
my folder structure:
I did put index.ejs inside views and didn't make any difference, the CSS does not render and when on browser manually writing map.ejs it appears all the code, no render at all.
CodePudding user response:
Deploying statically by just copying the files will only work for a static app, e.g. the build folder of a React application.
Node.js has to be installed and the server started in order for your application to work. This tutorial should help you when doing this in cpanel.
CodePudding user response:
I am not sure how CPanel works, but for my knowledge (i do use MERN stack) you need all the code in one file. Therefore you need yarn run build or npm run build, which will make a build folder. Afterwards you upload just that folder and specify it in your hoster