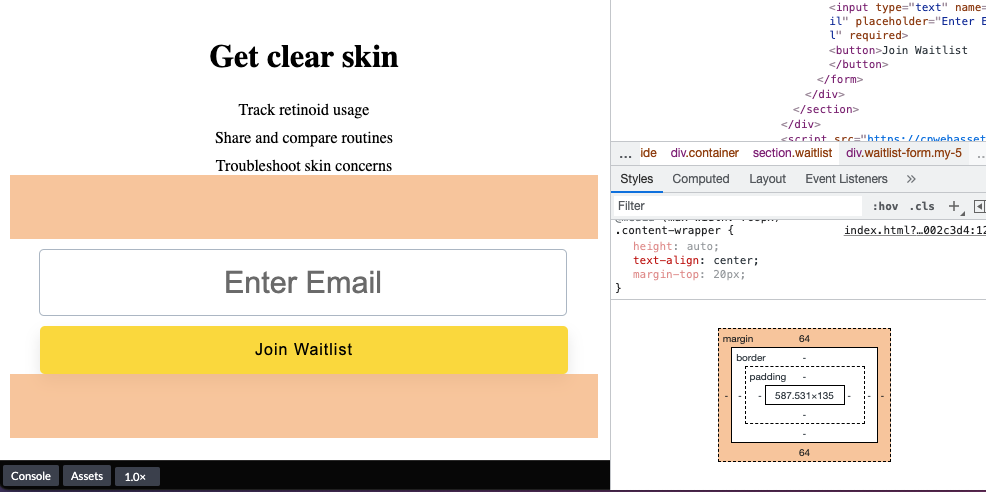
I am just learning how to code and I can't figure out how to remove the unnecessary spacing on the top & bottom of the form field & button (as shown by the red stars). There's no margin or padding there.
My website looks great on desktop but when I change it to mobile, there's unnecessary spacing. Thanks in advance for your help.
bootstrap has helper classes for various screen sizes so you can change the margin depending on the screensize.
<div class="waitlist-form my-5 my-sm-1">
have a look at using breakpoints in Bootstrap https://getbootstrap.com/docs/5.0/layout/breakpoints/
CodePudding user response:
You need use a @mediaquery(min-width: your specific broke size){
}
and low padding-top or padding-bottom of the elements that you want more togheter.