I have a header with a nav list and a logo in it. When the screen size shrinks to a certain size, I want the nav list to go away, and have a nav icon appear instead. I am having trouble sizing the image. Here is my html
<header>
<div class="navContainer">
<img src="download.png" alt="Nehemiah Logo" class="logo">
<!--consider adding a div to the drop down for easier styling-->
<nav>
<ul class= "navList">
<li class=navListItem><a class="navTag current"
href="nehemiahUniversity.html">Home</a></li>
<li class=navListItem><a class="navTag"
href="courses.HTML" >Courses</a>
<ul class="navDropList" id="navDropCourses">
<li class="navDropItem"><a class="dropTag"
href="courses.html#lifeSkillsSection">Life Skills</a></li>
<li class="navDropItem"><a class="dropTag"
href="courses.html#jobSkillsSection">Job Skills</a></li>
</ul>
</li>
<li class=navListItem>
<a class="navTag" href="training.html">Training
Material</a>
<ul class="navDropList">
<li class="navDropItem"><a class="dropTag"
href="training.html#productionSection">Production</a></li>
<li class="navDropItem"><a class="dropTag"
href="training.html#warehouseSection">Warehouse</a></li>
<li class="navDropItem"><a class="dropTag"
href="training.html#qualitySection">Quality Control</a></li>
<li class="navDropItem"><a class="dropTag"
href="training.html#blendingSection">Blending</a></li>
<li class="navDropItem"><a
class="dropTag" href="training.html#officeSection">Office</a></li>
</ul>
</li>
<li class=navListItem><a class="navTag"
href="resources.HTML">Resources</a></li>
</ul>
<!--styling the nav list that shows on smaller screens-->
</nav>
<div class=navIconContainer>
<img src="nav.png" alt="nav icon" class="navIcon">
</div>
</div>
</header>
And here is my css
body{
width: 100%;
height: 100%;
margin: 0;
background: #fff;
}
.navContainer {
width: 90%;
display: flex;
margin: 0 auto;
}
/*background color*/
header{
height: 150px;
background:#414141;
}
/* this makes it so the header block still shows even the logo and ul
are floated to the left and right, respectively*/
/*header::after {
content: '';
display: table;
clear: both;
}*/
/*have logo appear on the left and set sizing and round edges*/
.logo {
float:left;
width: 80px;
height: 80px;
border-radius: 50%;
margin-top: 20px;
margin-bottom: 20px;
}
/*maybe put this inside a div and center that div*/
.navIcon{
background-color: rgb(223, 196, 196);
display: flex;
height: 30%;
}
.navIconContainer{
display: none;
}
.navListSmall{
display: none;
}
/*styling nav responsiveness*/
/*create a mobile style nav for when screen is below certain pixel*/
@media screen and (max-width: 1400px) {
.navList {
display: none;
}
}
@media screen and (max-width: 1400px) {
.navIconContainer {
background-color: red;
display: flex;
justify-content: center;
align-items: center;
}
}
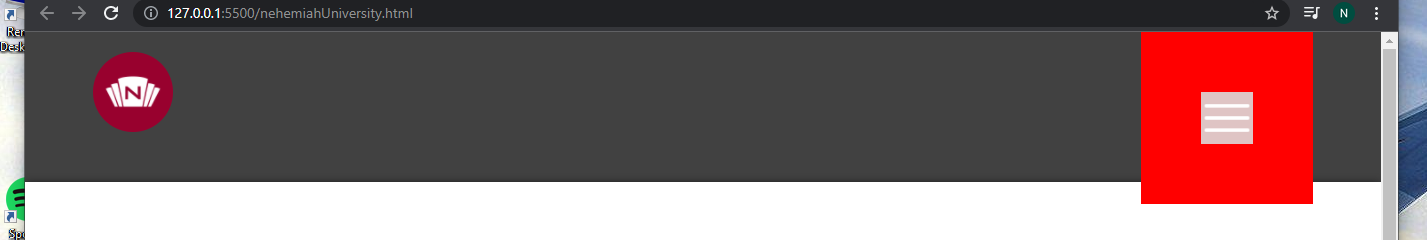
I colored the container and the image background to make it easier to
see how they are being manipulated. Can someone help me get the size of
the container (red cube) to fit the header? i ultimately want that icon
to be centered horizontally and floated to the right. Thanks.
CodePudding user response:
In the css, Remove height: 150px from header and add it to .navContainer.
CodePudding user response:
Modify your css code
.navContainer {
width: 90%;
display: flex;
margin: 0 auto;
align-items: center;
justify-content: space-between;
}
CodePudding user response:
.navIcon has height: 30% which is the 30% of the parents height.
.navIconContainer is the parent and it has no height giving a height to it should fix this.
Also instead of floats try adding display: flex and justify-content: space-between to .navContainer
and to center .navIcon try adding display: grid and place-items: center to navIconContainer