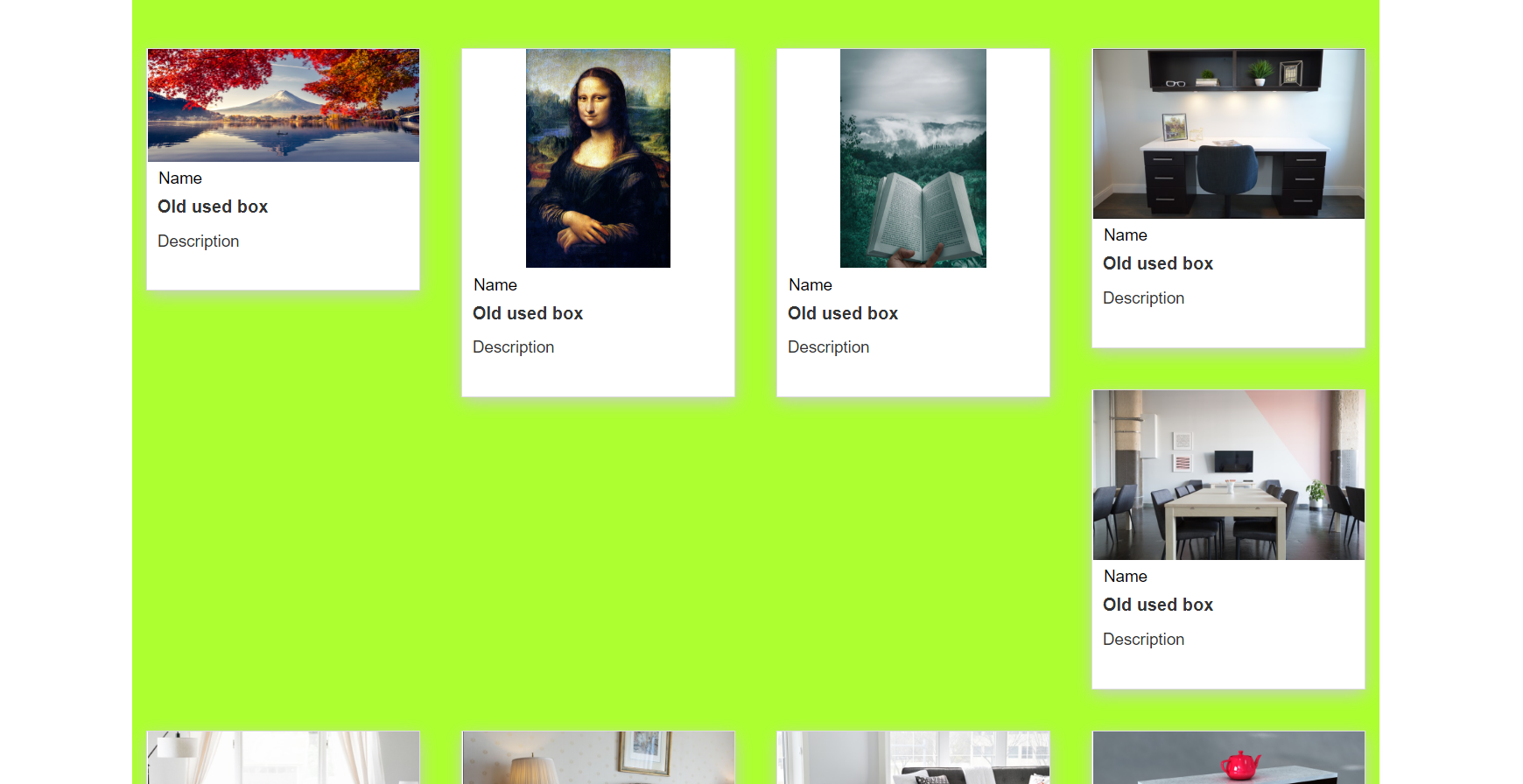
I want all the image to be displayed in the same size grid layout even though all of the images will be in different sizes.
Image doesn't fill the black space even though i set the max width, height and backgroud-size.
How should i set the default image size to display on the screen?
I would really appreciate your help.
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: greenyellow;
border-style: none;
}
.item {
width: 250px;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img3 {
background-size: contain;
max-width: 200px;
max-height: 200px;
}<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<link rel="stylesheet" href="./style.css">
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->CodePudding user response:
Set width to 100% and height to your preferred value adding !important clause to override bootstrap height on img
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: greenyellow;
border-style: none;
}
.item {
width: 250px;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img3 {
background-size: contain;
width: 100%;
height: 200px !important;
}<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<link rel="stylesheet" href="./style.css">
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->CodePudding user response:
You should use percents instead of pixels in your CSS because you are using bootstrap's sizing.
If you want to use pixels, you have to override bootstrap, to do this add !important to the width prop of the item class and to the height, width props of the img3 class.
Working example
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: greenyellow;
border-style: none;
}
.item {
width: 250px !important;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img3 {
background-size: contain;
height: 200px !important;
width: 200px !important;
}<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<link rel="stylesheet" href="./style.css">
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->CodePudding user response:
I added some flex css to help with that. I added comments in the css where I added flex:
Notice that this method does not stretch your images. Just the card height changes.
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: greenyellow;
border-style: none;
}
.item {
width: 250px;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
align-items: stretch; /* added */
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img3 {
background-size: contain;
max-width: 200px;
max-height: 200px;
}
#products { /* added */
display: flex; /* added */
flex-wrap: wrap; /* added */
}<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<link rel="stylesheet" href="./style.css">
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-md-3">
<div class="thumbnail">
<img class="img3" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<div class="person">
<p class="person-name">Name</p>
</div>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->