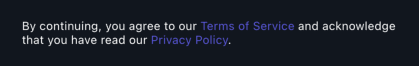
I'm trying to achieve this:
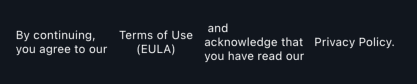
but with the code below it's looking like this:
I had to change it to include open link in-app in safari. How can I align that?
HStack() {
Text("By continuing, you agree to our ")
.font(.system(size: 10))
Button(action: {
showTermsOfUse.toggle()
}) {
Text("Terms of Use (EULA)")
.font(.system(size: 10))
.foregroundColor(.primary)
}
.fullScreenCover(isPresented: $showTermsOfUse, content: {
SFSafariViewWrapper(url: URL(string: "https://www....")!)
})
Text(" and acknowledge that you have read our")
.font(.system(size: 10))
.foregroundColor(.primary)
Button(action: {
showPrivacyPolicy.toggle()
}) {
Text("Privacy Policy.")
.font(.system(size: 10))
.foregroundColor(.primary)
}
.fullScreenCover(isPresented: $showPrivacyPolicy, content: {
SFSafariViewWrapper(url: URL(string: "https://.....")!)
})
}
This is how I had it before, which is the very first image above:
Text("By continuing, you agree to our [Terms of Service](https://www....) and acknowledge that you have read our [Privacy Policy](https:/...).")
CodePudding user response:
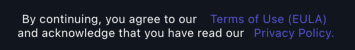
Ok this is how I solved it (and actually like the design better):
VStack {
HStack {
Text("By continuing, you agree to our ")
.font(.system(size: 10))
Button(action: {
showTermsOfUse.toggle()
}) {
Text("Terms of Use (EULA)")
.font(.system(size: 10))
}
.fullScreenCover(isPresented: $showTermsOfUse, content: {
SFSafariViewWrapper(url: URL(string: "https:...")!)
})
}
HStack {
Text(" and acknowledge that you have read our")
.font(.system(size: 10))
Button(action: {
showPrivacyPolicy.toggle()
}) {
Text("Privacy Policy.")
.font(.system(size: 10))
}
.fullScreenCover(isPresented: $showPrivacyPolicy, content: {
SFSafariViewWrapper(url: URL(string: "https:/...")!)
})
}
}
CodePudding user response:
The solution could be to use your private in-app registered URL schemas with predefined constants in path in original markdown, like
Text("By continuing, you agree to our [Terms of Service](yourapp://service_terms) and acknowledge that you have read our [Privacy Policy](yourapp://privacy_policy).")
which you can then handle and process as needed, say in .onOpenURL
Here is for reference (to avoid duplication) https://stackoverflow.com/search?tab=votes&q=onOpenURL