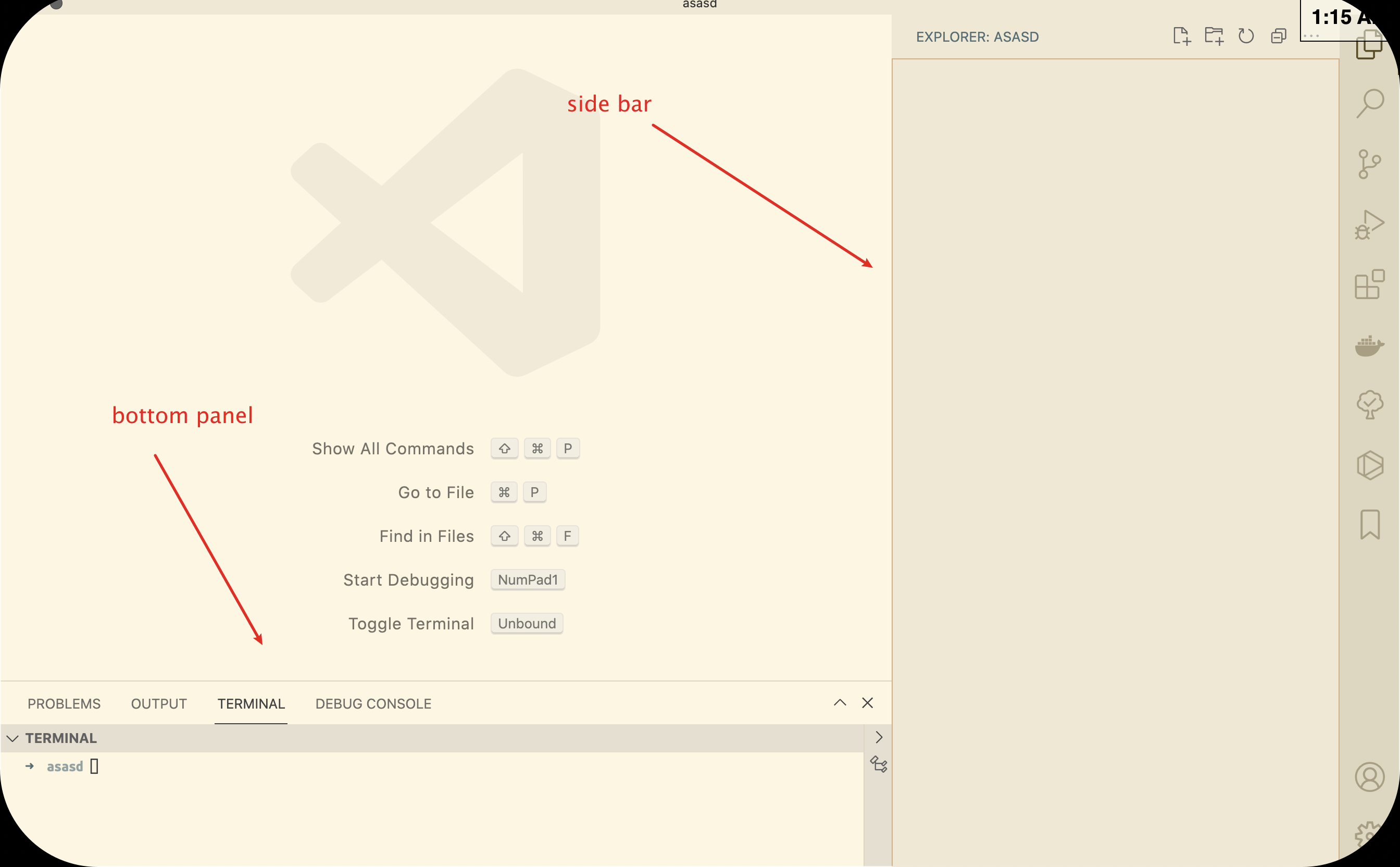
I want to make a keybinding:
- When the sidebar is visible, the bottom panel is not visible, press to hide the sidebar, press again to show both.
- When the sidebar is not visible, the bottom panel is visible, press to hide the bottom panel, press again to show both.
- When the sidebar is visible, the bottom panel is visible, press to hide both, press again to show both.
- When the sidebar is not visible, the bottom panel is not visible, press to show both, press again to hide both.
With tools I know the command
Toggle Panel Toggle Side Bar Visibility
How to do this in Vscode?
CodePudding user response:
This can be done, but only with the help of a macro extension like multi-command or by writing your own extension. Since you need to run 2 commands at a time in some cases - like closing or opening both views at the same time.
In your keybindings.json:
{
"key": "alt 1", // whatever keybinding you like
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.action.togglePanel",
"workbench.action.toggleSidebarVisibility",
]
},
"when": "panelVisible && sideBarVisible || !panelVisible && !sideBarVisible"
},
{
"key": "alt 1", // use same keybinding here
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.action.togglePanel"
]
},
"when": "panelVisible && !sideBarVisible"
},
{
"key": "alt 1", // use same keybinding here
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.action.toggleSidebarVisibility"
]
},
"when": "!panelVisible && sideBarVisible"
}
There are also these commands
workbench.action.closePanel
workbench.action.closeSidebar
but I don't see them helping in your case.