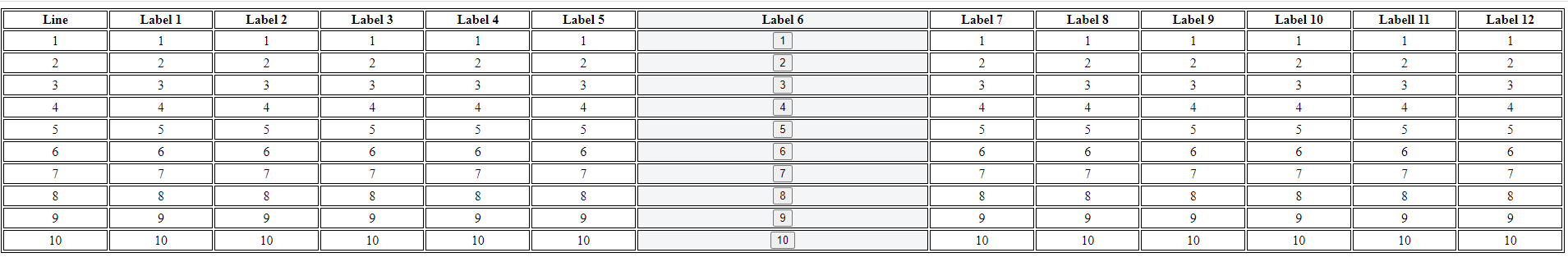
I just want to know a small thing. I will wish to improve the button for the showing of a hidden td.
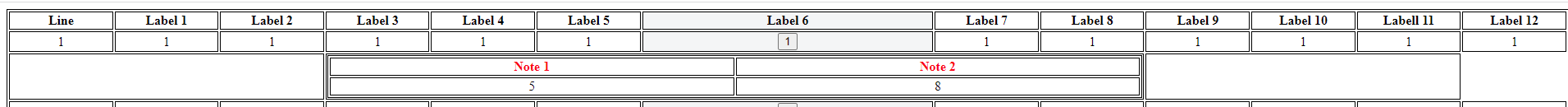
When I click on the button 1 for example, the elements hidden are displayed.
My problem is that I want a click to activate the hidden td and another click to deactivate the hiddentd for display each elements of the table.
The code is on Stackblitz
CodePudding user response:
Hoping that i've understand correctly your request, in your toggle() function replace
this.currentIndex = index;
with
if(index === this.currentIndex) {
this.currentIndex = null;
} else {
this.currentIndex = index;
}
You have to reset the current index once the function is recalled on the currently selected td button.
CodePudding user response:
<tr *ngIf="currentIndex === i && show">
<td colspan="3"></td>
<td colspan="6">
<ng-container>
<table
class="table table-striped"
style="width:100%; text-align: center;"
>
<thead>
<tr style="color: red">
<th scope="col" style="width: 4%; ">Note 1</th>
<th scope="col" style="width: 4%; ">Note 2</th>
</tr>
<tr>
<td scope="col" style="">5</td>
<td scope="col" style="">8</td>
</tr>
</thead>
</table>
</ng-container>
</td>
<td colspan="3"></td>
</tr>
toggle(index) {
console.log(index);
this.currentIndex = index;
// CHANGE THE NAME OF THE BUTTON.
if (this.show) {
this.buttonName = 'Hide';
this.show = false;
} else {
this.buttonName = 'Show';
this.show = true;
}
}
You were not actually toggling the div