import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
const Align(
alignment: Alignment.topRight,
child: CircleAvatar(
radius: 30,
backgroundImage: AssetImage('images/image.jpeg'),
),
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: const Color(0xff0277bd)),
width: 350,
height: 120,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Padding(
padding: EdgeInsets.fromLTRB(10, 30, 0, 15),
child: Text(
"New way to pay",
style: TextStyle(fontSize: 25, color: Colors.white),
),
),
Padding(
padding: EdgeInsets.only(left: 10),
child: Text(
"Try Uber Cash->",
style: TextStyle(fontSize: 18, color: Colors.white),
),
),
]),
),
Row(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(20, 20, 10, 0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey[200]),
width: 160,
height: 120,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.fromLTRB(80, 0, 5, 10),
child: Image.asset(
'images/carIcon.png',
width: 80,
height: 80,
),
),
const Padding(
padding: EdgeInsets.only(left: 12),
child: Text(
"Ride",
style: TextStyle(
fontSize: 20,
),
),
),
],
)),
),
Padding(
padding: const EdgeInsets.fromLTRB(20, 20, 10, 0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey[200]),
width: 160,
height: 120,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.fromLTRB(80, 0, 5, 10),
child: Image.asset(
'images/box.png',
width: 80,
height: 80,
),
),
const Padding(
padding: EdgeInsets.only(left: 12),
child: Text(
"Packages",
style: TextStyle(
fontSize: 20,
),
),
),
],
),
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(20, 15, 0, 0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.grey[300])),
onPressed: () {},
child: const Padding(
padding: EdgeInsets.fromLTRB(0, 10, 0, 10),
child: Text(
"Enter pickup point",
style: TextStyle(fontSize: 25, color: Colors.black),
),
)),
),
ElevatedButton(
onPressed: () {},
child: const Expanded(
child: ListTile(
leading: Image(image: AssetImage('images/clock.png')),
title: Text("Now"),
trailing: Icon(Icons.arrow_drop_down),
),
))
],
)
],
),
);
}
}
CodePudding user response:
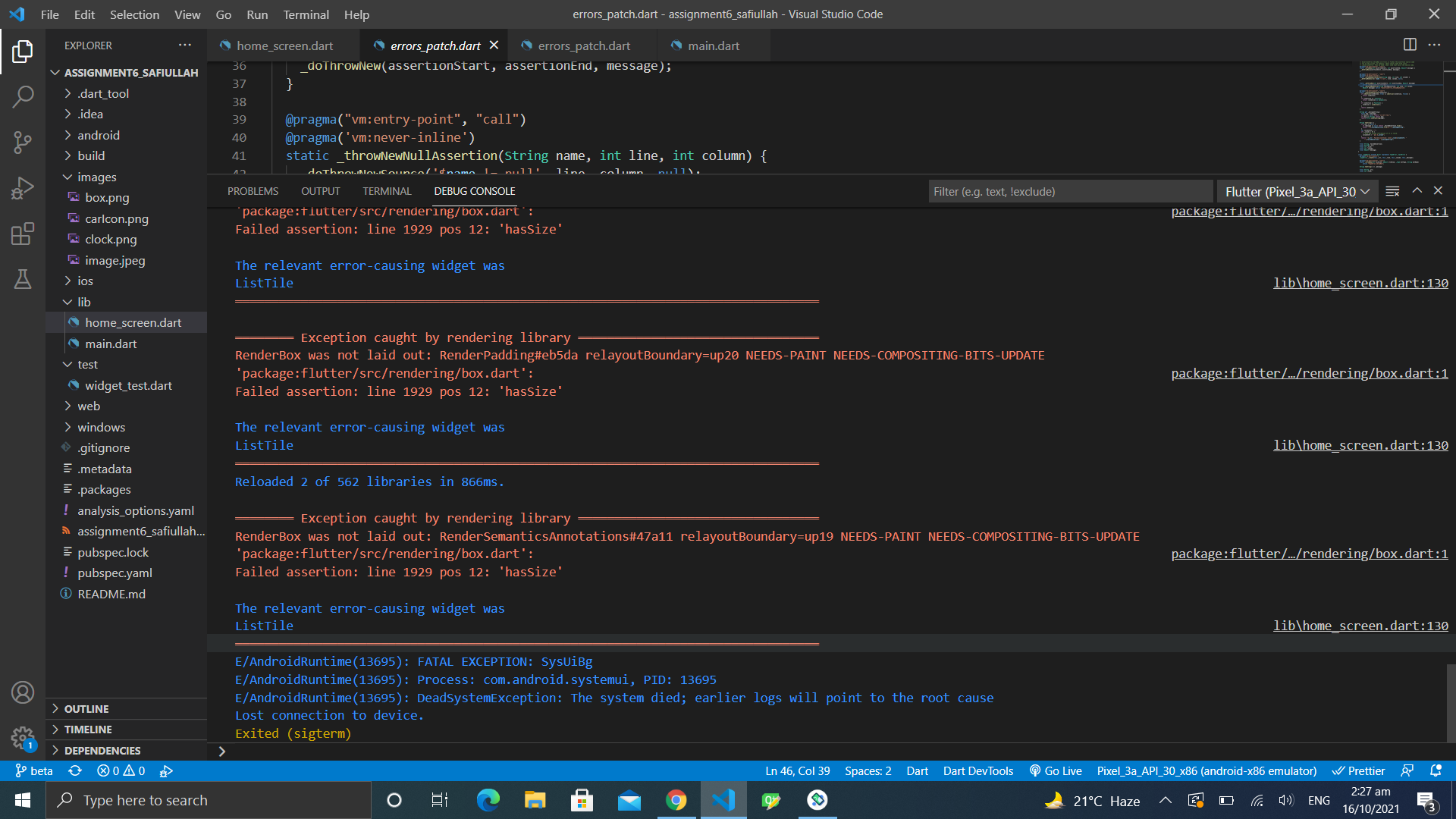
The offending code is
Row(
children: [
Padding(...),
ElevatedButton(
onPressed: () {},
child: const Expanded(
child: ListTile(...),
),
)
],
)
You can't use an Expanded widget inside an ElevatedButton, only as a child of a Flex widget (e.g. Rows and Columns). Try refactoring this widget to
Row(
children: [
Padding(...),
Expanded(
child: ElevatedButton(
onPressed: () {},
child: ListTile(...),
),
),
],
)