TextField(
value = newCommentState.value,
textStyle = TextStyle(
fontSize = 16.sp,
color = MaterialTheme.colors.primary
),
onValueChange = { newCommentState.value = it },
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.White
),
keyboardOptions = KeyboardOptions(capitalization = KeyboardCapitalization.Sentences),
placeholder = {
Text(
"Add your comment",
color = colorResource(R.color.disabled_gray)
)
}
)
Spacer(modifier = Modifier.width(8.dp))
ClickableText(
modifier = Modifier.defaultMinSize(70.dp),
text = AnnotatedString("Post"),
style = TextStyle(
color = if (newCommentState.value.text.isNullOrEmpty())
colorResource(
R.color.disabled_gray
) else colorResource(R.color.green),
fontSize = 20.sp,
),
onClick = {
if (newCommentState.value.text.isNullOrEmpty())
Toast.makeText(
context,
"Cant post empty comment!",
Toast.LENGTH_SHORT
).show()
else
coroutineScope.launch { createComment(context) }
},
)
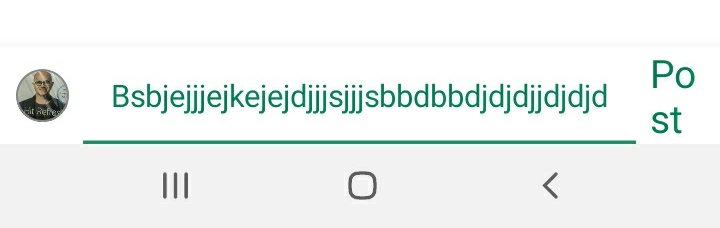
I have written this code for a textfield that takes in user comments and has a Clickable Text "Post" next to it. The text "Post" gets pushed and wrap when the textfield has text outside the width.
I want the text to get wrapped without hitting the "Post" .
CodePudding user response:
You can solve this by adding Modifier.weight(1f) to your TextField. From documentation:
The parent will divide the horizontal space remaining after measuring unweighted child elements and distribute it according to this weight.
CodePudding user response:
You may either give your views the proper weight like this answer as an example or you can only give the TextField only weight, and the other views to be without weight which as per documentation will do the below quote .
The parent will divide the horizontal space remaining after measuring unweighted child elements and distribute it according to this weight