Firstly apologies for such a bad title, kindly suggest a good title.
Here are the details on my issue that I am facing:
Website:
https://www.desmos.com/calculator/lzidy3m70r
Steps:
- Click on button on top left
- Select images and upload any image
- update values in fields center, width and height
Issue: Not able to interact with any of the text areas of center, width and height. Keep getting element to interactable exception
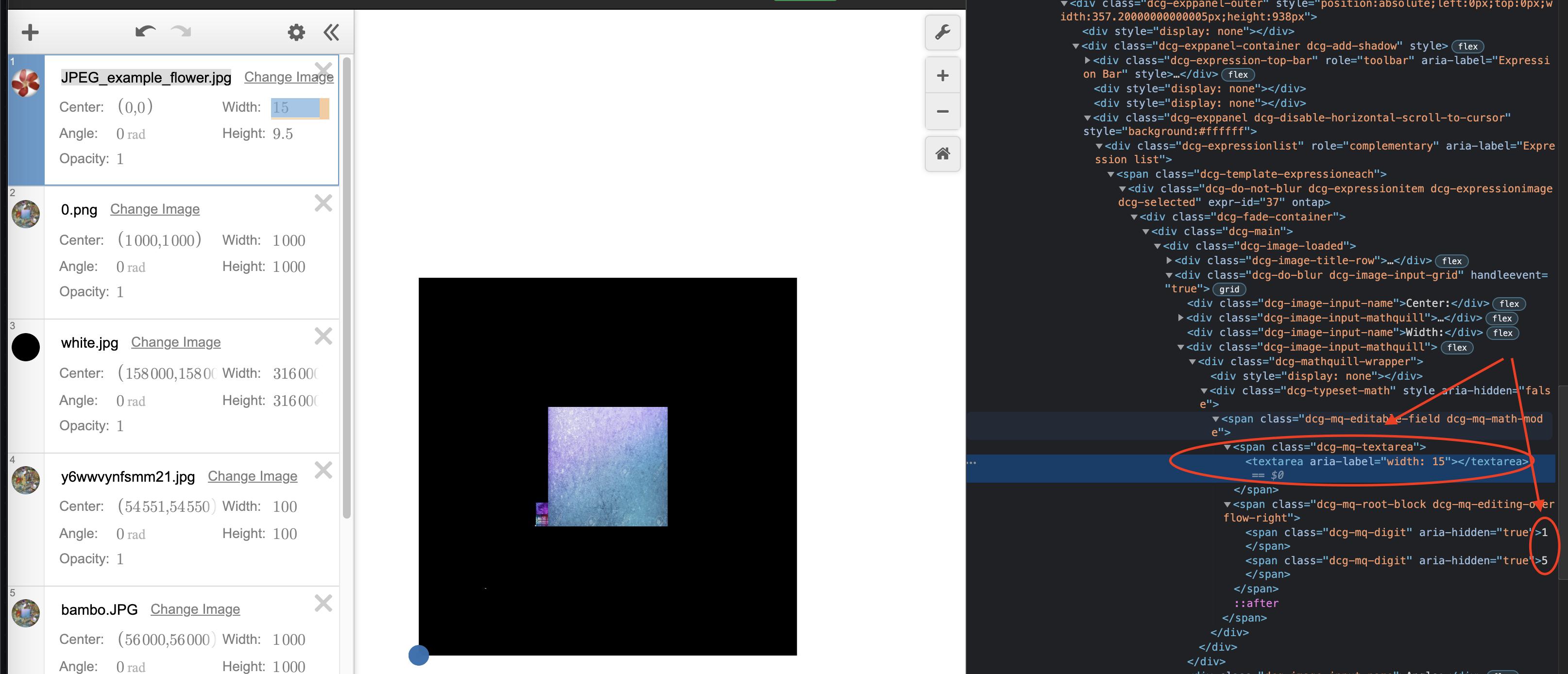
As you can see there is no input tag for width field only 2 span shows 15 separately and textarea is also not interactable
Here is my xpath to identify textarea or span:
//textarea[contains(@class,'dcg-smart-textarea') and text()='" imageName "']/parent::div/parent::div/following-sibling::div//span[@class='dcg-mq-textarea']/textarea
//textarea[contains(@class,'dcg-smart-textarea')]/parent::div/parent::div/following-sibling::div//span[@class='dcg-mq-root-block dcg-mq-editing-overflow-right']/span
I have tried a lot of ways like first clicking on the div and once cursor is available then trying to type or first click, then clear and then type but after click is successful the next step fails with exception element not interactable.
I am thinking javascriptexecutor is required to somehow handle this case but I am not very well aware with javascript and ways to handle such fields.
Can someone please help me solve this issue and be able to successfully enter values for center, width and height fields?
CodePudding user response:
You do not need JavaScript executor for this case.
Using the below xpath
//div[text()='Center:']//following-sibling::div
You can locate all the web elements related to div fields for center, width and Hight.
Now to locate the first element I am using xpath indexing :
(//div[text()='Center:']//following-sibling::div)[1]
This will target the first the center field.
Also, we will have to clear the default value which is already present in that div, for that we have the loop.
Code :
driver.manage().window().maximize();
WebDriverWait wait = new WebDriverWait(driver, 30);
//driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
driver.get("https://www.desmos.com/calculator/lzidy3m70r");
Actions action = new Actions(driver);
WebElement centerWebElement = wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("(//div[text()='Center:']//following-sibling::div)[1]")));
centerWebElement.click();
for (int i = 0; i<=10 ; i ) {
action.moveToElement(centerWebElement).sendKeys(Keys.BACK_SPACE).build().perform();
Thread.sleep(100);
System.out.println("Clicked on delete for " i " time");
}
new Actions(driver).moveToElement(centerWebElement).pause(2).sendKeys("2021, 2021").build().perform();
Same way, for first width
(//div[text()='Center:']//following-sibling::div)[3]
and for first height
(//div[text()='Center:']//following-sibling::div)[7]
should help you past the issue.