Good day. I have table with 2 columns: the first one for labels and the second one for control elements. Labels could be short and very long.
td{
border: 1px solid black;
}<table style="width:100%;">
<tr>
<td class="first-column">very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very label</td>
<td class="second-column"><input style="width:100%"/></td>
</tr>
</table>
<table style="width:100%;">
<tr>
<td class="first-column">short label</td>
<td class="second-column"><input style="width:100%"/></td>
</tr>
</table>I need first column to be sized by it's content, but in case of very long labels it should not fill more then 50% of table.
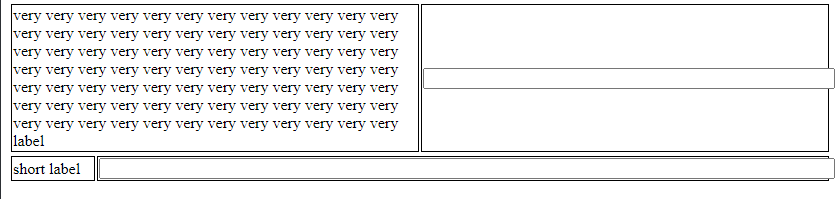
Something like this

Could you please help me to write correct css for this case? I can't use Javascript, it should be css-only solution.
CodePudding user response:
The obvious thing would be to add max-width, however, we can't just do that in a table. Here i'm using flexbox to solve the issue.
tr {
display:flex;
}
.first-column {
max-width: 50%;
}
.second-column {
flex:1;
}
CodePudding user response:
td{
border: 1px solid black;
width: 100%;
}
td.first-column {
max-width: 50%;
min-width: 10px;
}<table style="width:100%;">
<tr>
<td class="first-column">very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very label</td>
<td class="second-column"><input style="width:100%"/></td>
</tr>
</table>
<table style="width:100%;">
<tr>
<td class="first-column">short label</td>
<td class="second-column"><input style="width:100%"/></td>
</tr>
</table>