I have a simple splash screen for a mobile app with ~6 elements. I'm using bootstrap and for my initial approach I've placed each element in its own row container.
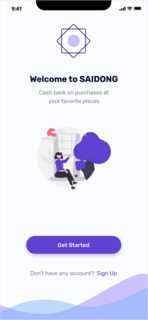
As you can see in the design the items are positioned vertically with irregular distances between them.
I'm unsure what the best approach is to achieve a vertical alignment identical to my design. Is my use of 1 row container per item ideal?
initial HTML structure (JSX).
<div className='container-fluid vh-100 align-items-center text-center p-0'>
<div className='row'>
<div className='col-12'>
<Logo />
</div>
</div>
<div className='row'>
<div className='col-12'>
<h1>Welcome to SAIDONG</h1>
</div>
</div>
<div className='row'>
<div className='col-12'>
<p>Cash back on purchases at your favorite places</p>
</div>
</div>
<div className='row'>
<div className='col-12'>
<SplashImage />
</div>
</div>
<div className='row justify-content-center'>
<div className='col-12'>
<p>Don't have an account? <a href=''>Sign Up</a></p>
</div>
</div>
<FooterImage
style={{
position: 'absolute',
bottom: 0,
left: 0
}}
/>
</div>
the design:
CodePudding user response:
use of a .row for each .col-12 in this case is redundant since all of the elements inside it occupies whole available horizontal space. The same result can be archived by using only one .row:
<div className='container-fluid vh-100 align-items-center text-center p-0'>
<div className='row'>
<div className='col-12'>
<Logo />
</div>
<div className='col-12'>
<h1>Welcome to SAIDONG</h1>
</div>
<div className='col-12'>
<p>Cash back on purchases at your favorite places</p>
</div>
<div className='col-12'>
<SplashImage />
</div>
<div className='col-12 justify-content-center'>
<p>Don't have an account? <a href=''>Sign Up</a></p>
</div>
</div>
<FooterImage
style={{
position: 'absolute',
bottom: 0,
left: 0
}}
/>
</div>
To achieve vertical offset between each block, you can add specific classes on each block (since all of them looks diferent from screenshot) and define appropriate margin (top or bottom). For instance:
<div className='container-fluid vh-100 align-items-center text-center p-0'>
<div className='row'>
<div className='col-12 logo-section'>
<Logo />
</div>
<!-- ... -->
.logo-section {
margin-top: 1rem;
margin-bottom: 1rem;
}
CodePudding user response:
The best solution would be to use CSS flexbox method. https://css-tricks.com/snippets/css/a-guide-to-flexbox/#align-content
The align-content property should do the trick for you. Here's a link to it for tailwind: https://tailwindcss.com/docs/align-content