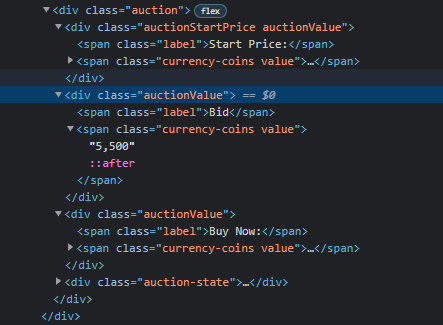
How do I get the correct value of a class, if the class name is included several times? I have this structure on a webpage and the value I need is always inside the div "auctionValue" and there in "curreny-coins value" ("5,500" in this example) but this class name ""curreny-coins value" is available 60 times on that page. And I only need the value from "auctionvalue" -> "currency-coins value":
How can I access this specific class value inside class "auctionValue" and not get all 60 values as a result for example from "auctionStartPrice"? I tried this:
let currencyValues = [];
function highlightDeal() {
let currentBid = document.getElementsByClassName('currency-coins value');
for (i = 0; i < currentBid.length; i ) {
currencyValues.push(currentBid[i].innerHTML);
}
console.log(currencyValues);
}
highlightDeal();
but it logs an array of all 60 values with that class name.
CodePudding user response:
You can target the second child using nth-child selector:
document.querySelector(".auction > .auctionValue:nth-child(2) > .currency-coins.value")
Demo:
const bid = document.querySelector(".auction > .auctionValue:nth-child(2) > .currency-coins.value").textContent;
console.log(bid);<div class="auction">
<div class="auctionValue">
</div>
<div class="auctionValue">
<span class="currency-coins value">5,500</span>
</div>
<div class="auctionValue">
</div>
</div>CodePudding user response:
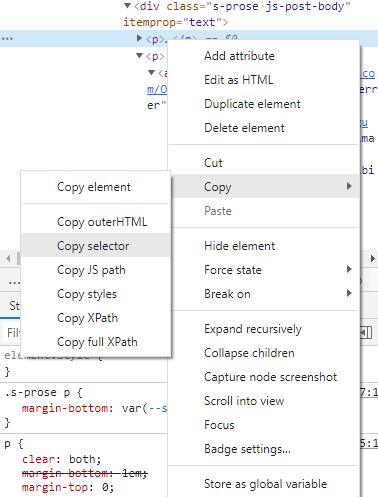
1. Please copy the query selector of the specific element in inspector.
2. And paste it into below code.
const currentBid = document.querySelector("body > main > section > section > div.ut-navigation-container-view--content > div > div > section.ut-pinned-list-container.SearchResults.ui-layout-left > div > ul > li.listFUTItem.has-auction-data.selected > div > div.auction > div:nth-child(2) > span.currency-coins.value").textContent;
console.log(currentBid);