I hope you are having an amazing week. The thing is I'm learning VUE for a couple of weeks now but currently I'm facing an issue with VUE Router. Following is the issue that I'm facing:
1- I have registered 5 routes and their corresponding views are already created. I have created a separate file call "Navbar.vue" where I'm using this route-link as the primary navigation menu. Following are the route links that i have created:
- Home
- About
- Movies
- Actors
- Profile
The output is attached below.
- Now the issue is every link is working fine except "Movie", I'm unable to hover over it. But whenever I remove that the adjutant link shows the same problem. Following is the code of the router link:
<div class="navLink col-3">
<router-link class="link" to="/">Home</router-link>
<router-link class="link" to="/about">About</router-link>
<router-link class="link" to="/movies">Movies</router-link>
<router-link class="link" to="/actors">Actors</router-link>
<router-link class="link" to="/profile">Profile</router-link>
</div>
ROUTES REGISTRATION
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/about',
name: 'About',
component:About,
},
{
path: '/actors',
name: 'Actors',
component: Actors,
},
{
path: '/movies',
name: 'Movies',
component: Movies,
},
{
path: '/profile',
name: 'Profile',
component: Profile,
},
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
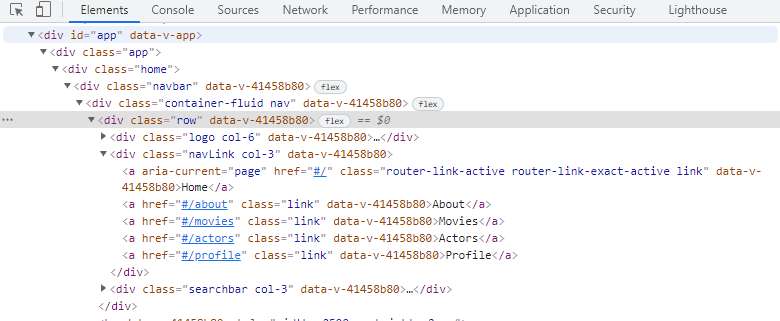
HTML CONSOLE OUTPUT
 Can anyone guide me on what exactly I'm missing? PS The corresponding views of each route link are created and each route is registered successfully.
Can anyone guide me on what exactly I'm missing? PS The corresponding views of each route link are created and each route is registered successfully.
Thanks
CodePudding user response:
Step 1: HTML template
<template>
<div id="app">
<div class="navLink col-3">
<router-link class="link" to="/">Home</router-link>
<router-link class="link" to="/about">About</router-link>
<router-link class="link" to="/movies">Movies</router-link>
<router-link class="link" to="/actors">Actors</router-link>
<router-link class="link" to="/profile">Profile</router-link>
</div>
<router-view></router-view>
</div>
</template>
Step 2: Create router
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../components/Home.vue";
import About from "../components/About.vue";
import Actors from "../components/Actors.vue";
import Movies from "../components/Movies.vue";
import Profile from "../components/Profile.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/about",
name: "About",
component: About
},
{
path: "/actors",
name: "Actors",
component: Actors
},
{
path: "/movies",
name: "Movies",
component: Movies
},
{
path: "/profile",
name: "Profile",
component: Profile
}
];
const router = new VueRouter({
mode: "history",
linkExactActiveClass: "active",
routes
});
export default router;
Step 3: Add style for active class
<style>
.link {
margin: 10px;
}
.link.active {
background-color: red;
color: white;
}
</style>