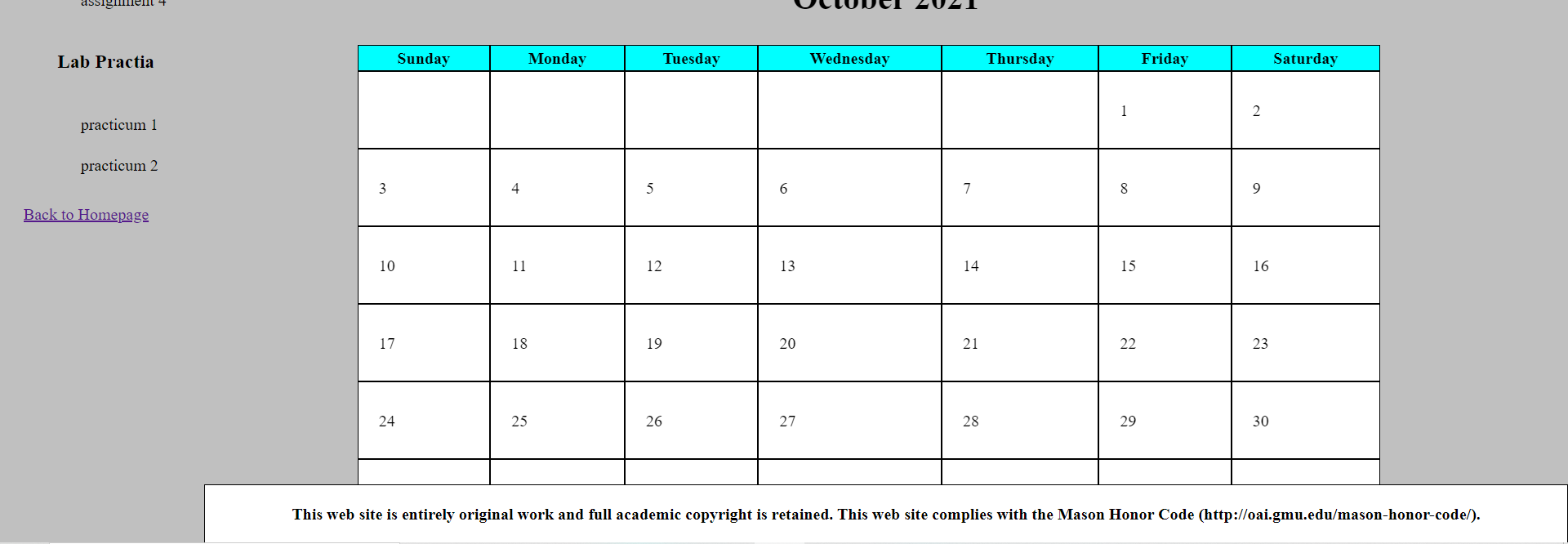
I know there should a mistake in my CSS but I can't figure out which one has caused of the footer be in front of the calendar.
The calendar is in the lab content div and the footer is outside of that div.
So far I've tried removing position:fixed for the footer; then it floats to the top of the page (with margin-top:auto; and without it)
I just want to figure out how to enable scrolling only my page.
body {
line-height: 1.5;
padding: 0;
margin: 0;
background-color: silver;
}
.imagebox {
width: 450px;
height: 350px;
display: flex;
float: left;
flex-basis: 75%;
}
.container {
width: 97%;
margin: auto;
}
.header {
background-color: white;
position: fixed;
top: 0;
left: 200px;
right: 0;
height: 150px;
color: black;
padding-top: 28px;
min-height: 70px;
border: 3px solid;
border: solid;
border-width: thin;
border-color: black;
display: flex;
flex: 0.5;
flex-wrap: wrap;
text-align: center;
padding: 5px;
padding-left: 250px;
padding-right: 250px;
}
.header1 {
flex: 1;
text-align: center;
float: left;
width: 50%;
background-color: white;
}
.header2 {
flex: 1;
text-align: center;
float: right;
width: 50%;
background-color: white;
}
.flex-container {
clear: both;
display: flex;
float: inherit;
}
h3 {
padding: 8px 16px;
}
ul {
list-style-type: none;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
.summary {
flex: 30%;
width: 50%;
font-size: 12px;
border-style: solid;
border-width: thin;
border-color: black;
order: 2;
background-color: white;
top: 150px;
float: left;
position: fixed;
bottom: 50px;
left: 200px;
right: 600px;
text-align: justify;
}
.biobox {
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif";
flex: 50%;
order: 3;
width: 50%;
text-align: left;
border-color: black;
border-width: thin;
border-style: solid;
font-size: 15px;
top: 150px;
left: 900px;
position: fixed;
background-color: white;
float: right;
bottom: 50px;
overflow-wrap: break-word;
}
.lab-content {
background-color: silver;
position: fixed;
margin-top: auto;
left: 200px;
bottom: 50px;
right: 0;
}
.footer {
background-color: white;
position: fixed;
bottom: 0;
left: 200px;
right: 0;
margin-top: auto;
text-align: center;
border: 3px solid;
border: solid;
border-width: thin;
border-color: black;
}
.summarybox {
position: fixed;
bottom: 50px;
left: 190px;
right: 600px;
margin-top: 30px;
text-align: justify;
font-family: Gotham, "Helvetica Neue", Helvetica, Arial, "sans-serif";
font-size: 12px;
}
.navtext h3 {
text-align: center;
padding: 8px 16px;
}
.cal {
text-align: left;
}
.cal h3 {
padding: 0 0;
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
Tony's Calendar
</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="newIt207.css" type="text/css"/>
<link rel="stylesheet" href="calendar.css" type="text/css"/>
</head>
<body>
<div class ="container">
<header>
<?php
include('header.php');
?>
</header>
<div class = "flex-container">
<?php
include('menu.ssi');
?>
<div class = "lab-content">
<div class ="input_option">
<form method = "post" action = "calender.php">
<input type = "text" name = "name" center>Student name
<input type = "text" name = "email" center>Email
<input type = "submit" value = "submit">
</div>
<?php
date_default_timezone_set("America/New_York");
$current_year = date("Y");
$current_month = date("m");
$daysinmonth = date("t");
$d = mktime(0,0,0, $current_month, 1, $current_year);
$day_of_week = date('w',$d);
$day_array= array("Sunday", "Monday", "Tuesday", "Wednesday","Thursday", "Friday", "Saturday");
$title = date('F');
$blank = 0;
switch ($day_of_week) {
case 0: $blank = 0; break;
case 1: $blank = 1; break;
case 2: $blank = 2; break;
case 3: $blank = 3; break;
case 4: $blank = 4; break;
case 5: $blank = 5; break;
case 6: $blank = 6; break;
}
echo "<h1><b>" .$title." ".$current_year."</h1></b>" ;
echo "<div class ='table'>";
echo "<div class='table_body'>";
echo "<div class='table_row'>";
foreach($day_array as $value)
{
echo "<div class ='table_header_cell'>".$value."</div>";
}
echo "</div> </div>";
$day_count = 1;
echo "<div class='table_body'>";
echo "<div class='table_row'>";
while ($blank > 0) {
echo "<div class='table_cell'></div>";
$blank = $blank-1;
$day_count ;
}
$day_num = 1;
while ($day_num <= $daysinmonth) {
echo "<div class='table_cell'>$day_num</div>";
$day_num ;
$day_count ;
if ($day_count > 7) {
echo "</div></div><div class='table_body'><div class='table_row'>";
$day_count = 1;
}
}
while ($day_count > 1 && $day_count <=7) {
echo "<div class='table_cell'></div>";
$day_count ;
}
echo "</div> </div>";
echo "</div>";
?>
</div>
<div>
<?php
include('footer.ssi');
?>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
It's hard to tell without seeing your code but, try setting the z-index property in .lab-content and .footer. The z-index for the lab-content element should be higher than the footer element.
.lab-content {
z-index: 2;
}
.footer {
z-index: 1;
}
Here is some info on z-index: https://developer.mozilla.org/en-US/docs/Web/CSS/z-index
CodePudding user response:
Here is the last part of your HTML.
<div>
<?php
include('footer.ssi');
?>
</div>
</div> <<----
</div>
</body>
</html>
The footer DIV seems to be inside the .flex-container. I have highlighted the offending /div with an arrow. If you move that above the footer DIV it should work and the footer should be actually at the foot of your page. Both the header and footer will still be inside your main container.