I am doing the first time Web App development using the ASP.NET Core MVC with the EF. I have two tables(Customer and Inventory table) in the SQL Server DB I have did the Scaffold-DbContext and generated the Models/Controllers and Views for both the tables. My requirement is that from the Customer Index page on the each Customer on the grid I added a select button, when this select button is clicked I need to pass the selected Customer data to the Inventory controller and show the Customer select on top of the Inventory Index page and below I showing the grid with the Inventory table
I am using the TempData here. On the Customer Table I added the select button
<td>
<a asp-action="passToInventory" asp-route-id="@item.CustomerId">Select</a>
</td>
CustomersController
public async Task<IActionResult> passToInventory(int? id)
{
if (id == null)
{
return NotFound();
}
Customer customer_data = await _context.Customers.FindAsync(id);
TempData["custdata"] = customer_data;
return RedirectToAction("Index", "Inventories");
}
Now on the InventoriesController on the Index, I made the change like to access the TempData passed
public async Task<IActionResult> Index()
{
Customer cust_data = TempData["custdata"] as Customer;
return View(await _context.Inventories.ToListAsync());
}
I tried to create a Model so I can use both the Customer and the Inventory list on the Inventory Index page like below
public class CustomerInventoryCollectionDataModel
{
public Customer CustomerData { get; set; }
public List<Inventory> Inventorys { get; set; }
}
I couldnt get the data retrieved on the Index page of the Inventory
@model IEnumerable<JAXSurplusMouseApp.Models.CustomerInventoryCollectionDataModel>
//show the selected customer data from the previous page
unable to access the customer data here and show it
//table for the Inventory list
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
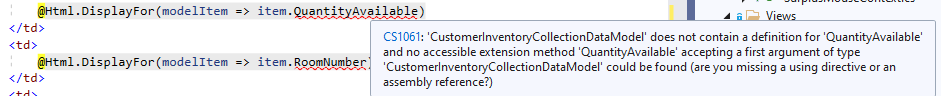
@Html.DisplayFor(modelItem => item.Inventorys.QuantityAvailable)
</td>
</tr>
}
Please suggest me how I can reterieve both the models in the same view and show them in the same page. Any help is greatly appreciated
CodePudding user response:
action
public async Task<IActionResult> Index()
{
Customer custData = TempData["custdata"] as Customer;
var inventories =await _context.Inventories.ToListAsync();
var model= new CustomerInventoryCollectionDataModel
{
CustomerData = custData,
Inventorys =inventories
};
return View(model);
}
view
@model JAXSurplusMouseApp.Models.CustomerInventoryCollectionDataModel
//show the selected customer data from the previous page
// using @Model.CustData
@Html.DisplayFor(model => model.CustData.Name)
....and so on
//table for the Inventory list
<tbody>
@foreach (var item in Model.Inventorys)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.QuantityAvailable)
</td>
</tr>
}
but I am afraid you will need to serialize customer , so it seems more efficient for me to use this
public async Task<IActionResult> passToInventory(int? id)
{
if (id == null)
{
return NotFound();
}
return RedirectToAction("Index", "Inventories",new { id });
}
action
public async Task<IActionResult> Index(int? id)
{
if(id==null) return ...error
Customer custData = await _context.Customers.FindAsync(id);
var inventories =await _context.Inventories.ToListAsync();
var model= new CustomerInventoryCollectionDataModel
{
CustomerData = custData,
Inventorys =inventories
};
return View(model);
}
or if you need to use TempData customer for some reason, you can use this in the code
var customerData = await _context.Customers.FindAsync(id);
TempData["custdata"] =
System.Text.Json.JsonSerializer.Serialize( customerData;)
//index
Customer custData = System.Text.Json.JsonSerializer.Deserialize<Customer> (
TempData["custdata"].ToString());
PS
I don't know maybe you have more code in passToInventory action then it is posted, but the way it looks now IMHO you could go immediately to index
<td>
<a asp-action="Index" asp-controller="Inventories" asp-route-id="@item.CustomerId">Select</a>
</td>