'PaginatedList<CustomerInventoryCollectionDataModel>' does not contain a definition for 'Inventorys' and no accessible extension method 'Inventorys' accepting a first argument of type 'PaginatedList<CustomerInventoryCollectionDataModel>' could be found (are you missing a using directive or an assembly reference?)
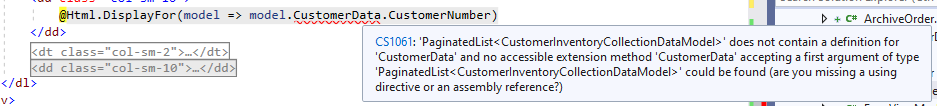
PaginatedList<CustomerInventoryCollectionDataModel>' does not contain a definition for 'CustomerData' and no accessible extension method 'CustomerData' accepting a first argument of type 'PaginatedList<CustomerInventoryCollectionDataModel>' could be found (are you missing a using directive or an assembly reference?)
How can have pagination for the Inventorys tables as suggested in the link
CodePudding user response:
At your View you defined PaginatedList as your View model and it doesn't have any property with name CustomerData or Inventorys.
you can change your code like this:
public class CustomerInventoryCollectionDataModel
{
public Customer CustomerData { get; set; }
public PaginatedList<Inventory> Inventorys { get; set; }
}
and
@model JAXApp.Models.CustomerInventoryCollectionDataModel
<div>
<h4>Customer</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
Customer Number
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.CustomerData.CustomerNumber)
</dd>
</d1>
<table class="table">
<thead>...</thead>
<tbody>
@foreach (var item in Model.Inventorys)
{