I'm developing a "fake" chat app with pre-defined messages. Ignore the actual content.
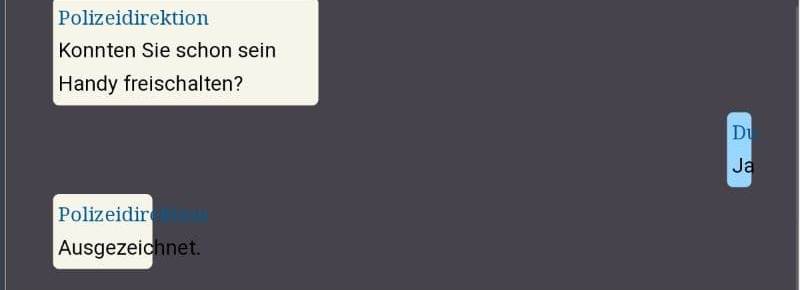
First of all it works perfectly fine on PC but seemingly at random the size of divs for shorter messages does not scale as wanted, so the message background (and the actual div i guess) is only half or 3/4 the size of what it should be and the message is spilling over to the side.
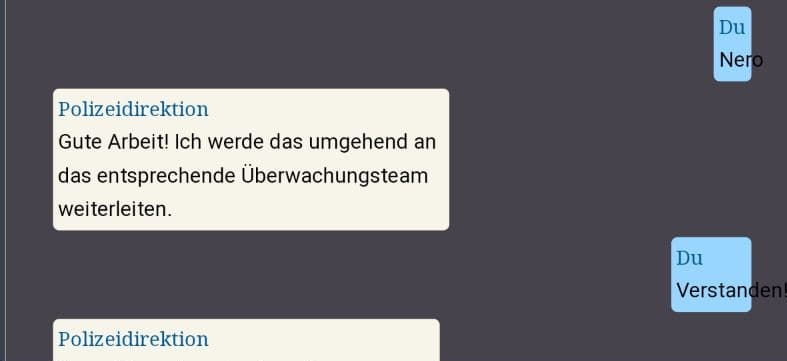
What's weird to me is that it works fine for most of the other messages (though some have line breaks i didn't add myself despite not being at max width) AND it seems to try to scale (see 2nd image) so it's not consistently the same wrong size.
I'm adding the messages using the .before JS/jQuery . It's a div containing a paragraph thats being filled with a message from an array. This is the code snippet
// Delay between sending and displaying the new message. during this time the "..." is shown.
var msgAnimDelay = 500;
/* HTML wrappers for the message div */
const msgTheyHead = "<div class='message they'><p class='they'>";
const msgYouHead = "<div class='message you'><p class='you'>";
const msgEnd = "</p></div>"
/* messages in order, wrapped by divs above. y=yes, n=no, m=maybe, d=data, f=failed*/
const theirMessages =
[
"this is a medium length sentence this is a.", //t1
"this is a medium length sentence this is a medium length sentence", //t2_n
"mississippiii", //t2_y
"this is a long sentencethis is a long sentencethis is a long sentencethis is a long sentencethis is a long sentencethis is a long sentencethis is a long sentencethis is a long sentencethis is a long sentence", //t3
"this is a sentence with br <br> this is a long sentencethis is a long sentencethis is a long sentence heres another br <br> this is a medium sentencethis is a medium sentencethis is a medi", //t3_n
];
const yourMessages=
[
"short phra", //q0
"nayy", //q1_1
"OK", //q1_2
"this is a short sentence", //q2_1
"this is a longer sentence a longer sentence a longer sentence a longer sentence", //q2_2
"this is a very long sentence this is a very long sentence this is a very long sentence this is a very long sentence this is a very long sentence this is a very long sentence this is a very long sentence now a break <br> this is a very long sentencethis is a very long sentencethis is a very long sentencethis is a very long sentencethis is a very long sentencethis is a very long sentence", //q2_3
];
/* un-hides animation and calls show message after delay. */
function newThemMessage(msgID){
$("#typing").removeClass("hidden");
$("#chat-history").scrollTop($("#chat-history")[0].scrollHeight);
setTimeout(showMessage, msgAnimDelay, true, msgID);
}
/* hides animation, plays sound, adds message from array, using the wrapper variables*/
function showMessage(bThem, msgID){
if (bThem) {
$("#typing").addClass("hidden");
$("#typing").before(msgTheyHead theirMessages[msgID] msgEnd);
} else {
$("#typing").before(msgYouHead yourMessages[msgID] msgEnd);
}
//scroll down to newest message
scrollToLatest();
}
// set height of chat history
function updateLayout(){
var navHeight = $("#nav-bar").outerHeight(true);
var choiceHeight = $("#chat-choices").outerHeight(true);
var windowHeight = $(window).height();
var chatHeight = (windowHeight - (navHeight choiceHeight)) "px";
$("#chat-history").css({"max-height": chatHeight, "height": chatHeight, "margin-top": navHeight});
}
function scrollToLatest(){
$("#chat-history").scrollTop($("#chat-history")[0].scrollHeight);
}
/* Responses */
//q0
function clicked0(){
var randomIndex = Math.floor(Math.random() * yourMessages.length);
showMessage(false,randomIndex);
}
//q1
function clicked1(){
var randomIndex = Math.floor(Math.random() * theirMessages.length);
newThemMessage(randomIndex);
}
$(document).ready(function(){
updateLayout();
$(window).resize(updateLayout);
});/*
INTERESTING STUFF at the bottom (line ~75)
*/
*, *::before, *::after {
box-sizing: border-box;
}
body, h1, h2, h3, p {
margin: 0;
}
body {
font-weight: 400;
font-size: 1.3125rem;
line-height: 1.6;
background-color: #47434C;
}
h1, h2, h3 {
font-weight: 900;
line-height: 1;
}
.text-center{
text-align: center;
}
.hidden{
display: none;
}
div.hidden{
display: none;
}
header, section{
padding: 1rem 0;
}
.bg-light {
background-color: white;
color: black;
}
.bg-dark {
background-color: blue;
color: white;
}
#nav-bar{
position: fixed;
top: 0;
right: 0;
width: 100%;
z-index: 5;
}
.btn{
font-weight: 500;
font-size: 1.3rem;
background-color: #146aa0;
color: WHITE;
min-height: 3rem;
padding: 0.6em 1.0em;
margin-bottom: 0.7rem;
border-radius: 5px;
margin-inline: 0.5rem;
}
.flex-container{
display: flex;
flex-wrap: wrap;
justify-content:space-between;
align-items: center;
align-content: center;
}
/*
INTERESTING STUFF STARTS HERE
INTERESTING STUFF STARTS HERE
INTERESTING STUFF STARTS HERE
*/
.container{
margin-inline: auto;
width:min(90%, 70.5rem);
}
.message{
padding: 0.5rem;
background-color: #F7F4EA;
margin-bottom: 0.7rem;
width: fit-content;
max-width: min(70%, 40rem);
block-size: fit-content;
border-radius: 10px;
position: relative;
display: block;
}
p.message{}
.you{
margin-right: 0;
margin-left: auto;
background-color: #99D6FF;
}
.they{
background-color: #F7F4EA;
}
p.you::before{
content: "You";
display: block;
font-size: 1.1rem;
}
p.they::before{
content: "They";
display: block;
font-size: 1.1rem;
}
#chat-history{
overflow-x: hidden;
overflow-y: auto;
padding-bottom: 1.5rem;
}
#chat-choices{
position: fixed;
bottom: 0;
right: 0;
width: 100%;
min-height: 6rem;
z-index: 5;
}<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chatapp</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<!-- Navigation bar -->
<header id="nav-bar" class="bg-dark text-center">
<div class="container">
<h1>
CHAT
</h1>
</div>
</header>
<!-- Chatverlauf -->
<section id="chat-history" class="bg-contrast">
<div class="container">
<div class="message they">
<p class="they">
Hello HelloHelloHe lloH ello Hello<br><br>
This is some more text more text more text more text more text more text<br>
</p>
</div>
<div class="message they">
<p class="they">
click OK if you understood
</p>
</div>
<div id="typing" class="message they hidden">
<p id="typing-anim" class="they">...</p>
</div>
</div>
</section>
<!-- Chat Responses -->
<section id="chat-choices" class="bg-light">
<div class="container flex-container">
<!-- <p>this is the chat selection</p> -->
<div id="q0" class="flex-container">
<button class="btn" id="btn0_1" onclick="clicked0()">Add You-Message</button>
<button class="btn" id="btn0_1" onclick="clicked1()">Add They-Message</button>
</div>
</div>
</section>
</body>CodePudding user response:
In order to understand why this problem occur , I need to say that , pc and mobile have different resolution .In order to obtain the same thing , you need to update your css code with @media (min-width: 568px) and (max-width: 1023px){}
min-width mean the minim resolution ,when the modification occur ,and the max-width means the max resolution when the modifications occur.
In order to resolve this problem , you need tu use this syntax and in curly braces you need to modify the objects to match what you want.
Hope this was usepful!
CodePudding user response:
Such as said in comment, you have to set a min-width.
You can set it manually in px, but in you case, the best way is to use min-width: fit-content; to set the minimal width to the current content (and keep normal width with normal rule)