I have a container on the program page. In this container, I display the history of events in the timeline widget. Everything is displayed as needed. But I want to add a filter button. When I click this button, I want the filter to work and select the desired events. But I don't understand how to properly add a button to a container. My scrin (timeline widget) :
Code container :
Expanded(
child: Padding(
padding: EdgeInsets.fromLTRB(7, 0, 7, 7),
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(width: 1.5),
borderRadius: BorderRadius.circular(25)),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 45,
child: Text("история событий", style: TextStyle(
fontSize: 25.0, color: Colors.blueGrey)),
padding: EdgeInsets.all(2.0)),
Expanded(
child: Scrollbar(
child: new ListView(
shrinkWrap: true,
children: [
new Container(
alignment: Alignment.bottomLeft,
child: FixedTimeline.tileBuilder(
theme: TimelineThemeData(
nodePosition: 0.23,
color: Colors.blueGrey,
indicatorTheme: IndicatorThemeData(
position: 2,
size: 20.0,
),
connectorTheme: ConnectorThemeData(
thickness: 2.5,
),
),
builder: TimelineTileBuilder
.connectedFromStyle(
contentsAlign: ContentsAlign
.basic,
oppositeContentsBuilder: (
context, index) =>
Padding(
padding: const EdgeInsets
.all(8.0),
child: Text(
_userDetails[index]
.date),
),
contentsBuilder: (context,
index) =>
Card(
child: Padding(
padding: const EdgeInsets
.all(8.0),
child: Text(
_userDetails[index]
.event),
),
),
connectorStyleBuilder: (context,
index) =>
ConnectorStyle.solidLine,
indicatorStyleBuilder: (context,
index) =>
IndicatorStyle.dot,
itemCount: _userDetails.length,
),
)
),
],
))),
],
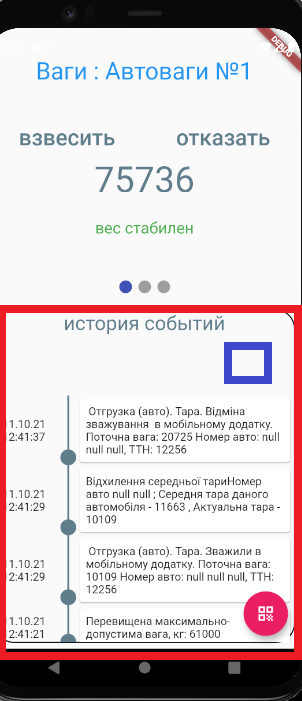
))))here I want to add a filter button (blue frame):

CodePudding user response:
try this
Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 45,
child: Text("история событий", style:
TextStyle(
fontSize: 25.0, color:
Colors.blueGrey)),
padding: EdgeInsets.all(2.0)),
Expanded( /// <-- add from
child: Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children:[
SizedBox(),
Container(
width: 30,
height: 30,
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue)),])), <--to
Expanded....