I work as a trainee Frontend Web Dev in a company, that develops custom WordPress themes. My local dev environment consists of Laravel Valet v2.16.0 and Webpack v5.52.1 combined with Laravel Mix v6.0.31 as a compiler. Currently we are developing with node v12 and php v7.4. I am working on macOS Big Sur v11.6.
Since I started working here, the backend styles are not displayed in the local dev environment. For all other employees (Windows) and on the beta website everything is displayed correctly in the backend. There are no error messages in the console or during bundling.
One approach was that the problem has something to do with the CURL certificate. I added the certificate path to my local PHP config file, but that didn't work.
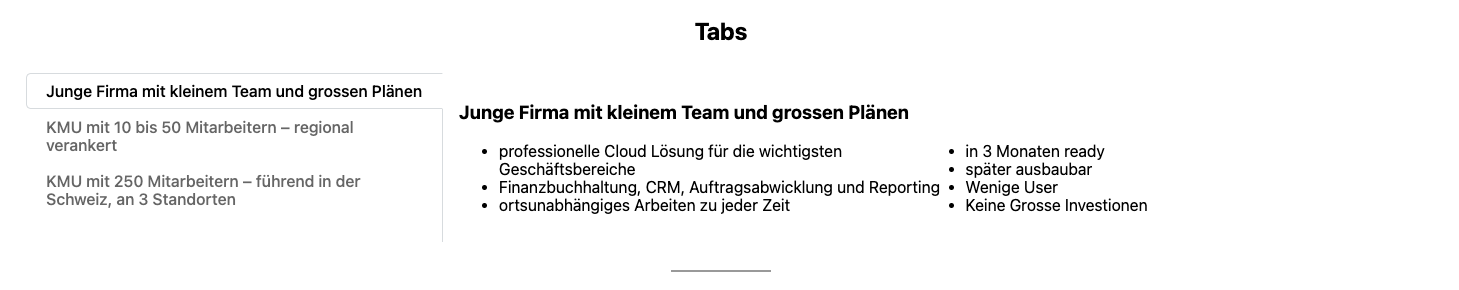
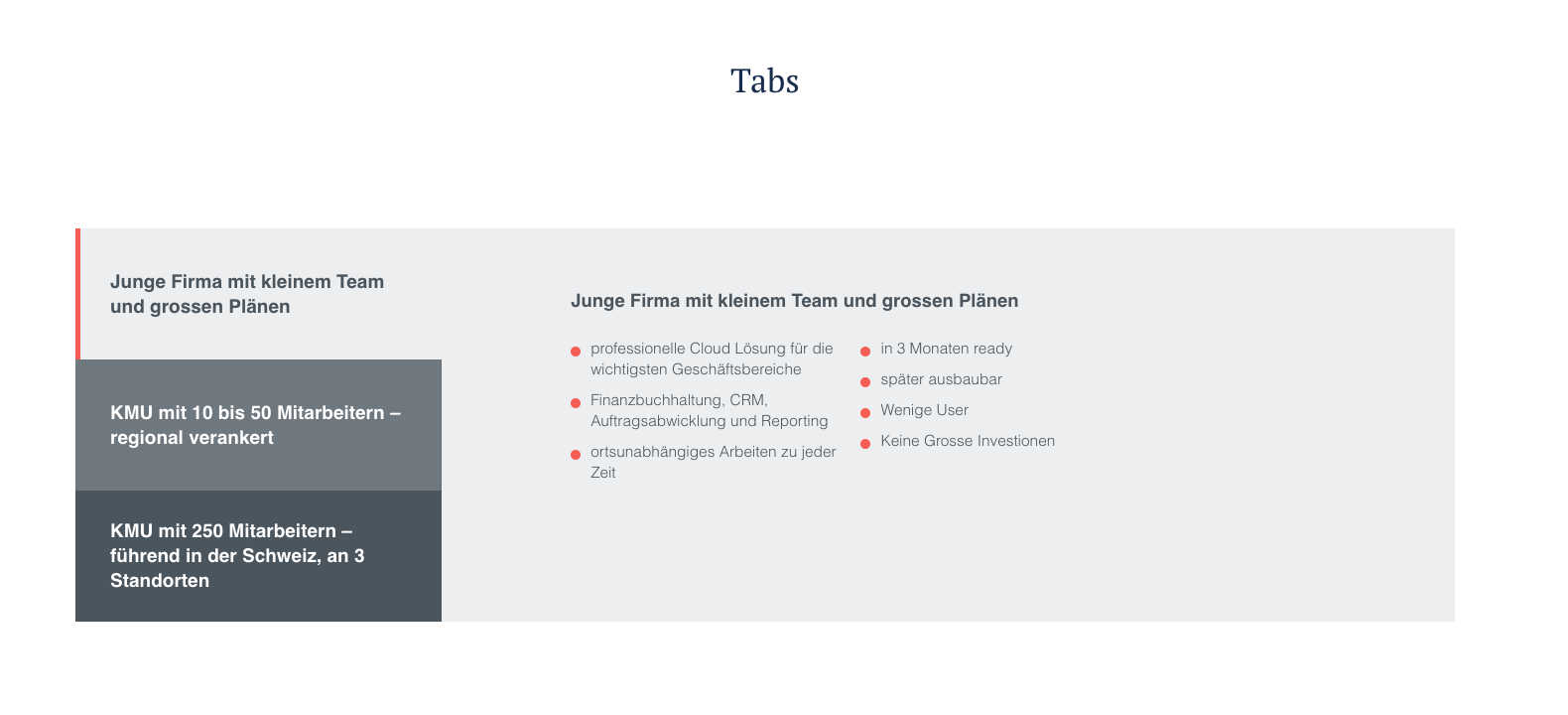
Here is an example of what it looks like locally and what it looks like on the beta environment.
Backend on local:
Backend on beta:
This is my webpack.mix.js:
const mix = require('laravel-mix');
const {
CleanWebpackPlugin
} = require('clean-webpack-plugin');
require('laravel-mix-versionhash');
// env support
const dotenv = require('dotenv').config({ path: process.env.PWD '/.env.bundler' })
const path = require('path');
const homedir = require('os').homedir();
const protocol = !!dotenv.parsed.PROTOCOL ? dotenv.parsed.PROTOCOL : 'http://';
const domain = !!dotenv.parsed.DOMAIN ? dotenv.parsed.DOMAIN : 'localhost';
let browserSyncArguments = {
proxy: protocol domain,
host: domain,
ui: false,
open: false,
reloadDelay: 500,
files: [
'assets/src/**/*',
'views/**/*',
'lib/**/*',
],
};
if (protocol === 'https://') {
browserSyncArguments = {
...browserSyncArguments,
...{
https: {
key: homedir '/.localhost-ssl/' domain '.key',
cert: homedir '/.localhost-ssl/' domain '.crt',
}
}
}
}
mix.setPublicPath('./assets/dist')
.browserSync(browserSyncArguments);
// WebPack config overwrite
mix.webpackConfig({
plugins: [
// Clean unused/old files
new CleanWebpackPlugin(),
],
module: {
rules: [{
test: /\.(sa|sc|c)ss$/,
use: [
// Reads Sass vars from files or inlined in the options property
{
loader: "@epegzz/sass-vars-loader",
options: {
syntax: 'scss',
files: [
// Option 2) Load vars from JSON file
path.resolve(__dirname, 'lib/Config/global.json')
]
}
}
]
}
]
}
});
// copy images folder to dist, use copyWatched for support in watch mode
mix.copy('assets/src/images/**', 'assets/dist/images')
.copy('assets/src/fonts/**', 'assets/dist/fonts');
// JS build process
mix.js('assets/src/scripts/main.js', 'scripts/scripts.js').js('assets/src/scripts/blocks.js', 'scripts/blocks.js').react().extract();
// CSS build process (includes fonts)
mix.sass('assets/src/styles/main.scss', 'styles/styles.css');
// add versionHash to files only on prod - breaks watcher (ex. 'styles_8d0b9038.css')
if (mix.inProduction()) {
mix.versionHash({
length: 8,
delimiter: '_'
});
} else {
// add sourceMaps
mix.sourceMaps(false, 'source-map');
}
mix.options({
processCssUrls: false,
postCss: [require('postcss-inline-svg')]
});
Let me know if you need anything else.
CodePudding user response:
The problem was somehow caused by the postcss-inline-svg package. My collegue fixed it by doing the following steps.
- Install postcss-svgo package
- Add postcss-svgo to webpack.mix.js
mix.options({
processCssUrls: false,
postCss: [
require('postcss-inline-svg'),
require('postcss-svgo')
]
});
- Edit lib/core/Assets.php
wp_enqueue_style('editor-styles-bundled', get_template_directory_uri() . '/assets/dist/styles/editor-styles.css/styles.css');
add_editor_style(get_template_directory_uri() . '/assets/dist/styles/editor-styles.css/styles.css');
- Install gulp and gulp-postcss package and create gulpfile.js
const postcss = require("gulp-postcss");
const postcssEditorStyles = require("postcss-editor-styles");
const gulp = require('gulp');
gulp.task("css", () =>
gulp
.src("./assets/dist/styles/styles.css")
.pipe(postcss([postcssEditorStyles(/* pluginOptions */)]))
.pipe(gulp.dest("./assets/dist/styles/editor-styles.css"))
);
Now you can use "yarn production && gulp css" to bundle your code.