I need to call a function by clicking on some elements.
I have tried several ways but it seems that it does not want to fire. the element in question is generated by the "quiz master and survey" plugin on wordpress.
Anyone have any idea what the problem might be? Thanks in advance!
window.onload = function() {
document.querySelectorAll('.qsm_check_answer').addEventListener("click",function(e){
var correctInfo = document.querySelector('#correct-info');
correctInfo.classList.add("d-none");
});
};
OR
document.querySelectorAll(".qsm_check_answer").addEventListener("click", function () {
document.querySelector("#correct-info").style.display = "none";
});
OR
window.onload = function () {
var checkboxQ = document.querySelectorAll(".qsm_check_answer");
checkboxQ.onclick = function () {
var correctInfo = document.querySelector("#correct-info");
correctInfo.classList.add("d-none");
};
};
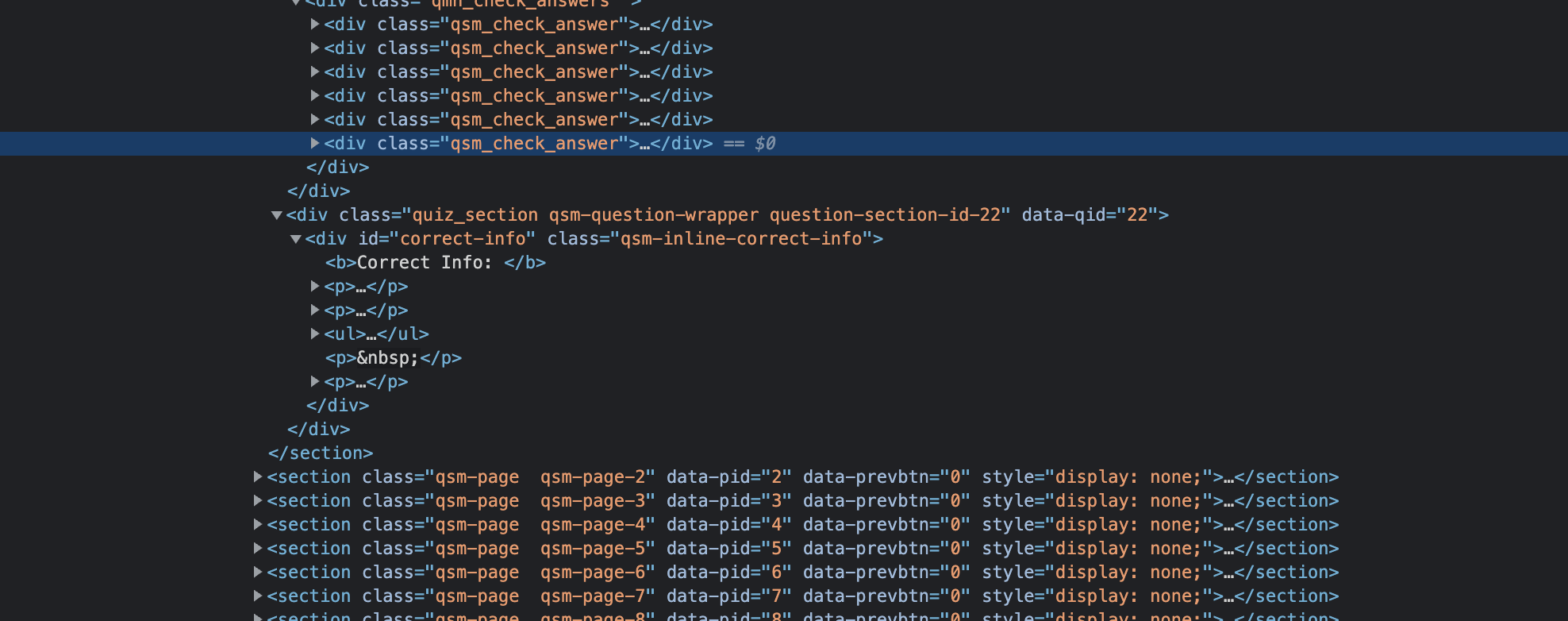
Screenshot of Dom:
CodePudding user response:
querySelectorAll returns all elements in the document that matches the selector. You need to access the elements with an index:
document.querySelectorAll(".qsm_check_answer")[0]
Here is a link to more info on MDN.