i want addition some inputs, radio buttons etc from fluent forms plugin in wordpress.
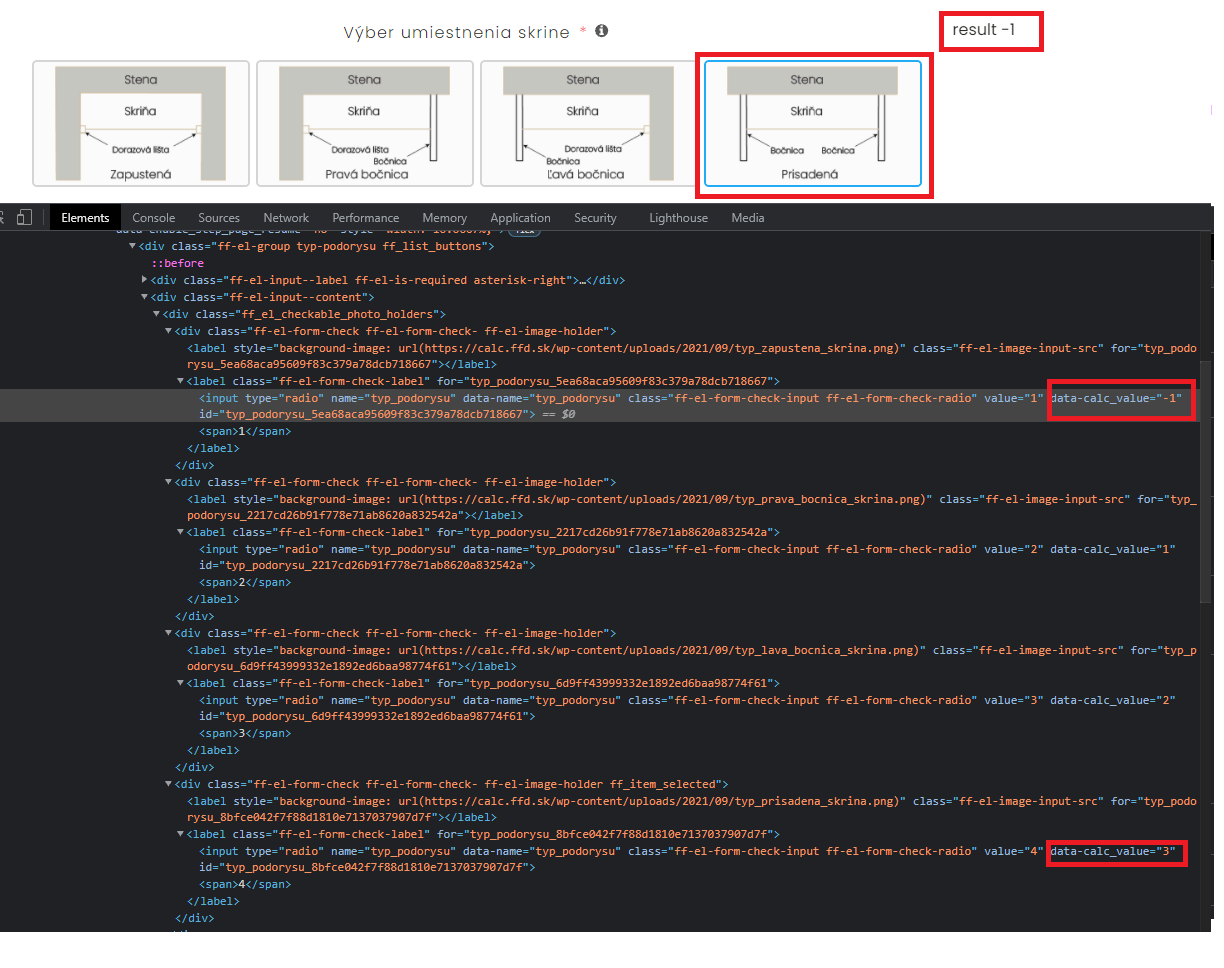
But im struggling with problem that i have 4 buttons each of them have different value, but in result still showed me number from first option. Please how i get right number from option on click?
i use this script
jQuery(document).click(function()
{
var a = jQuery("input[name='typ_podorysu']").attr("data-calc_value");
var d = a;
jQuery("#result").text(d);
console.log(d)
});
thanks for any advice
CodePudding user response:
This is a simplified example based on your code.
$(function(){
$("input[name='typ_podorysu']").click(function() {
var d = $(this).attr("data-calc_value");
$("#result").append(d "\n");
});
});textarea{width:100%;height:200px;margin:20px 0}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div>
<div>
<input type="radio" name="typ_podorysu" value="1" data-calc_value="1"> (value = 1, calc_value = 1)
</div>
<div>
<input type="radio" name="typ_podorysu" value="2" data-calc_value="1"> (value = 2, calc_value = 1)
</div>
<div>
<input type="radio" name="typ_podorysu" value="3" data-calc_value="2"> (value = 3, calc_value = 2)
</div>
<div>
<input type="radio" name="typ_podorysu" value="4" data-calc_value="3"> (value = 4, calc_value = 3)
</div>
</div>
<div>
<textarea id="result"></textarea>
</div>CodePudding user response:
If you find that you need to use event delegation you can use this method:
jQuery(document).on('click', "input[name='test']", (function() {
var a = jQuery(this).attr("data-test");
console.log(a);
}));<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
click me
<input type="radio" name="test" data-test="1">
<input type="radio" name="test" data-test="2">
<input type="radio" name="test" data-test="3">