I have a simple HTML file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Resources Test </title>
<link rel="stylesheet" type="text/css" href="css/demo.css">
</head>
<body>
<h1> This is a HTML resource. </h1>
</body>
</html>
And a CSS file
h1{
background-color: red;
}
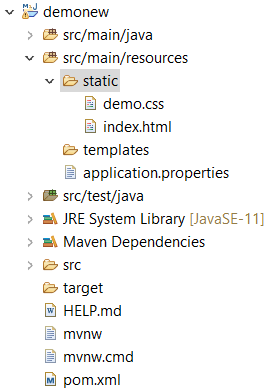
Both the HTML file and the CSS files are in the same folder.
Still while opening localhost, I do not get any CSS editing.
I tried using <link rel="stylesheet" type="text/css" href="../css/demo.css"> but even that did not work
CodePudding user response:
Try <link rel="stylesheet" href="demo.css"> or,
h1{
background-color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Resources Test </title>
<link rel="stylesheet" type="text/css" href="css/demo.css">
</head>
<body>
<h1> This is a HTML resource. </h1>
</body>
</html>
<!--the href doesn't matter here since this is auto sourced to the css, but in your project it will-->, I don't think you need to specify the type on external stylesheets. If this doesn't work, maybe try to set a background color on your body to test, it could be the code. If that doesn't work, another way is putting the CSS directly into your HTML file, by putting a <style> tag in your header, and putting your CSS in there. Lastly, try to put the exact location of you file in your desktop, with a file:/// before it, you can do this on windows by going to your file in file explorer, right-clicking, tap properties, and tap general, then check location, and copy that into your link stylesheet href.