I'm trying to get data from firestore database and this code worked perfectly. But now it's not working and I'm getting this error
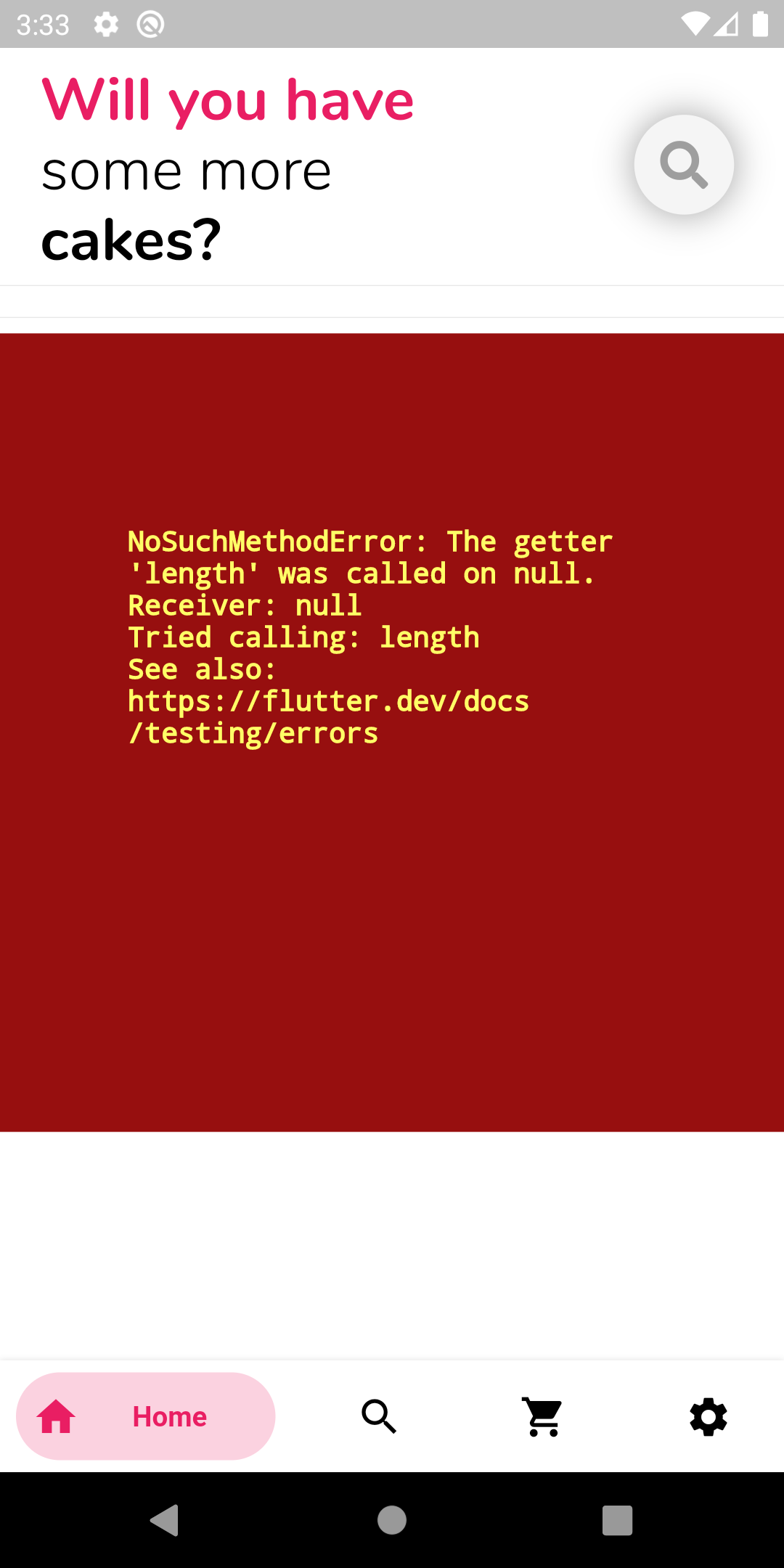
The getter 'length' was called on null.
Receiver: null
Tried calling: length"
this is the code getting error.
class MiddleHelpers extends ChangeNotifier {
Widget datafav(BuildContext context, String collection) {
return Container(
height: 280.0,
child: FutureBuilder(
future: Provider.of<ManageData>(context, listen: false)
.fetchData(collection),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
);
} else {
return ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: snapshot.data.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onTap: () {
Navigator.push(
context,
PageTransition(
child: DetailScreen(
queryDocumentSnapshot: snapshot.data[index]),
type: PageTransitionType.bottomToTop),
);
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black26,
blurRadius: 5,
// spreadRadius: 3,
offset: Offset(3, 3),
),
],
),
),
),
);
},
);
}
},
),
);
}
}
fetch data method
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/cupertino.dart';
class ManageData extends ChangeNotifier {
FirebaseFirestore firebaseFirestore = FirebaseFirestore.instance;
Future fetchData(String collection) async {
QuerySnapshot querySnapshot =
await firebaseFirestore.collection(collection).get();
return querySnapshot.docs;
}
}
error on device
CodePudding user response:
I guess your snapshot.data is null there may be error . try adding
if (snapshot.hasError){ return Text('Something went wrong'); }
inside builder
more info here https://firebase.flutter.dev/docs/firestore/usage
CodePudding user response:
It seems you are receiving no data from future and that's why you can't use .length. Also, it is necessary to make sure data existence and then use .length.
It would be better to introduce all state that can be occurred during FutureBuilder process.
Check
snapshot.connectionStateif it iswaitingordone. Then- if
snapshot.hasError, finallyelseorhasData - if
snapshot.hasData, also you can check data length>0 orsnapshot.data!.existthen returnListView.builder
I prefer this example of firestore.
if (snapshot.hasError) {
return Text("Something went wrong");
}
if (snapshot.hasData && !snapshot.data!.exists) {
return Text("Document does not exist");
}
if (snapshot.connectionState == ConnectionState.done) {
return ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: snapshot.data!.length,
///.............
}
return const Center(
child: CircularProgressIndicator(),
More about