I'm calling Image.asset() then calling the variable that holds the path in my asset folder. Here's my code, this one right here is assigning the path into the imagePath variable. I'm printing it in console and the variable is correct
Future getName(String publisherUid) async {
FirebaseFirestore.instance
.collection('users')
.doc(publisherUid)
.get()
.then((value) {
setState(() {
publisherSchool = value.get('school');
publisherFirstName = value.get('first-name');
publisherLastName = value.get('last-name');
publisherFullName = publisherFirstName ' ' publisherLastName;
publisherUserIcon = value.get('userIcon');
imagePath = 'assets/images/$publisherUserIcon';
//print('$imagePath');
});
});
}
then right here displaying it in list tile
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 5),
ListTile(
leading: Image.asset(imagePath),
title: Text(publisherFullName,
style: TextStyle(fontSize: 14)),
then it has an error saying "FlutterError (Unable to load asset:)".
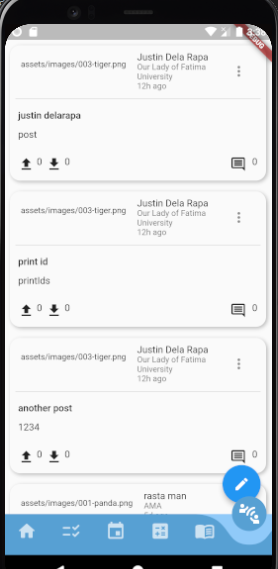
I tried displaying the variable into text like this Text(imagePath) and it displays correctly see the image for reference 
then i'm trying to display the asset manually like this
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 5),
ListTile(
leading: Image.asset('assets/images/001-panda.png'),
title: Text(publisherFullName,
style: TextStyle(fontSize: 14)),
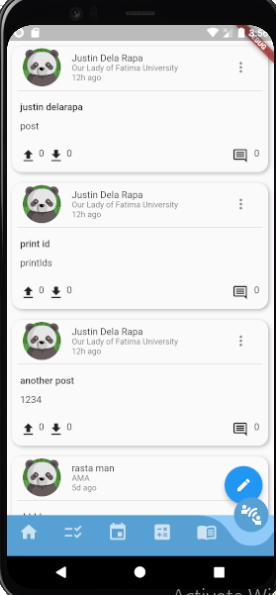
and i'm not getting any error here's the output when you write the imagepath manually 
and btw here's my code in pubspec.yaml. it has proper indention because i won't be able to call the path manually if the asset in pubspec.yaml is wrong
assets:
- assets/images/
CodePudding user response:
You must have and asset called exactly like the name you're printing in your Text.
Check into de folder "assets/images/" for that names. Check for empty white spaces or something like that.
CodePudding user response:
did you properly set up,
pubspec.yaml, andimage name should exactly match.you should pass
image pathas string, as belowColumn( crossAxisAlignment: CrossAxisAlignment.start, children: [ SizedBox(height: 5), ListTile( leading: Image.asset(imagePath.toString()), title: Text(publisherFullName, style: TextStyle(fontSize: 14)),
