I have a chart using Chart.js library. I want border of this chart to be dotted, not solid. Can someone help me please?
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
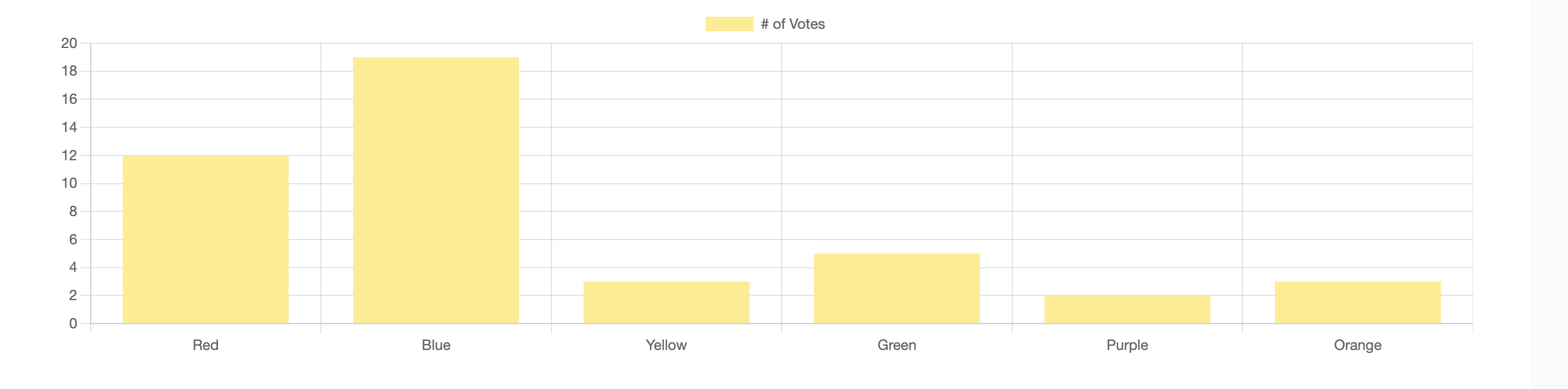
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: '#ffec87',
borderWidth: 0,
borderStyle: 'dotted'
}]
},
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.0/chart.min.js"></script>
<canvas id="myChart" width="400" height="100px"></canvas>CodePudding user response:
The Styling docs list all the config options for axis grid line configuration.
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: '#ffec87',
borderWidth: 0,
borderStyle: 'dotted'
}]
},
options: {
scales: {
xAxis: { grid: { display: false } },
yAxis: { grid: { borderDash: [8, 4] } }
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.0/chart.min.js"></script>
<canvas id="myChart" width="400" height="100px"></canvas>